
とりあえず何か決めとけ精神で、「ブランドカラー」を選んだ作家さんも多いのではないでしょうか?
ダメですよ。ちゃんと考えてブランドカラーをつけないと。
Oh…心を読まれてしまった
実際にハンドメイド作家さんのブランドカラーを観察していると、かなり幼稚なミスを犯しまくっています。
- ブランドイメージが伝わらない色を選んでいる
- 一貫性のない色使い(ブランドカラーをちゃんと決めてない?)
- コントラスト比が足りない
「ブランドカラーを考えるなんて、デザイナーじゃない私には難しい!」と、思われるかもしれませんね。
いや、そんなことは全くないよ?
ブランドカラーの選択は、ごくごく基本的な色の知識さえあれば、あとはブランディングの話です。どちらかと言えば、「デザイン」よりも「ビジネス」の領域の話です。
ボクもデザイナーではありません。しかし、ブランディングを含むビジネス全般は得意なので、計算してイメージ通りのブランドカラーを設定できています。
●当サイトのブランドカラーの例
| ブランドカラー種別 | カラーコード |
|---|---|
| メインカラー | ◻︎#2d4a86 |
| アクセントカラー | ◻︎#b30065 |
| メインカラーの薄いver | ◻︎#d9e1f2 |
| アクセントカラーの薄いver | ◻︎#ffcce9 |
このサイトとあなたのブランドは、ビジネス形態は全く違う。けど、ブランドカラーの決め方は全く同じだよ
本サイトの例も交えつつ、ブランドカラー設定を5ステップに言語化しました。このステップに沿えば、ハンドメイドのブランドカラー選びは間違いありません。
このレベルなら、デザイナーに依頼するほどではないので、ぜひチャレンジしてみてくださいね。
ブランドカラーの役割とは?
何事も、「なぜそれが必要なのか?」という「目的」を理解するところから始めなければなりません。「目的」は、全ての行動より優先されます。
「ブランドカラーがなぜ必要なのか?」を知ればこそ、あなたは自分の頭で考えて、自分自身で最善の選択ができるようになります。
あなたのブランドを1番よく知っているのは、他でもないあなた
あなたの目的を達成するために、あなた自身がピッタリのブランドカラーを選ぶんだ!
ブランドイメージを伝えるため
ブランドカラーの1番の役割は、やはりブランドの持つイメージを伝えるためです。
ブランドイメージを伝える素材となる「ブランド名」「ブランドカラー」「ブランドロゴ」などは、まとめて「ブランドアセット」と呼ばれます。
ブランドアセットの中でも、主要な1つに数えられるのが、「ブランドカラー」です。
各色には固有のイメージがついています。
それは、「情熱的」だったり、「クール」だったり、「リラックス」だったりします。どの色を選ぶかによって、パッと見て受ける印象がまるで変わります。
- マクドナルドが「青」かったら、食欲は湧いてきますか?
- スターバックスが「赤」だったら、リラックスした雰囲気になりますか?
- ナイキが「緑」だったら、躍動感を感じますか?
ね?イマイチでしょう?
「青」は食欲湧かんねぇ…
企業は、ちゃんと伝えたいイメージに則ったブランドカラーを選んでいるんですね。
色選びは、あなたのブランドが、
- 「追い風」に乗るか
- 「向かい風」に立ち向かうか
を決定する大事な要素です。
ブランドのイメージに合った色を選べば、あなたの商売は「追い風」に乗ることができるでしょう。そぐわない色を選べば、「向かい風」に立ち向かうことになります。
「たかが色」と思わないこと!
商売の成否の何%かを握っている大事な決定だよ!
ブランドを「色」で認知させる
ブランドカラーのもう1つの役割は、「色」だけで、あなたのブランドを思い出してもらうことにあります。
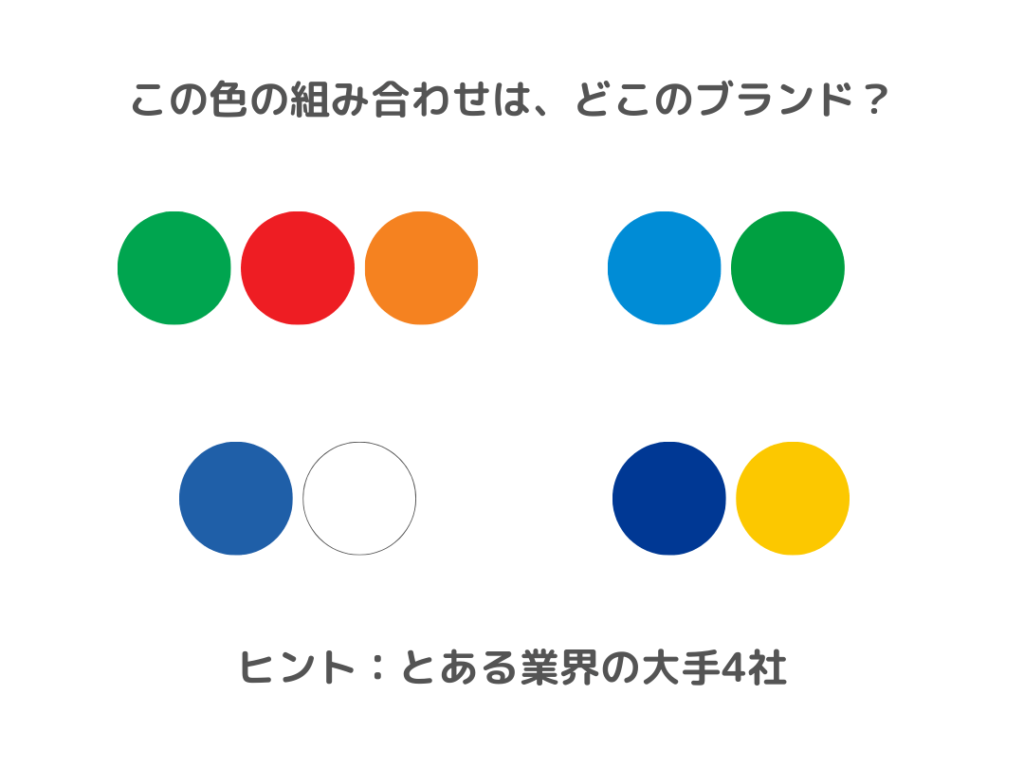
次の色を見てみてください。

あ!これは大手コンビニチェーンの色だね!
ピンポン!
ね!色だけでも思い出せるでしょ?
これは、お客さんの心に、あなたのブランドの存在を刷り込む行為でもあります。
ちなみにこのサイトのブランドカラーは、「◼️」と「◼️」 のグラデーションになっています。
本サイトの愛読者さんは、このグラデーションカラーを見ただけで、「あ、あのサイトだ!」と、思い出してもらえるのではないでしょうか?(そうだといいな!)
ブランドカラーの使い道
ブランドイメージを伝えたり、あるいはブランドの存在を思い出してもらったりする「ブランドカラー」ですが、どんなシーンで使えるのでしょうか?
代表的な使い道は、次の通りです。
ブランドカラーの代表的な使い道
- ブランドロゴ
- パッケージ
- 名刺
- パンフレット
- (マルシェなどの)出店ブースの装飾
- SNS投稿画像に使う色
- その他、あなたが対外的に見せる全てのアイテム
「ブランドロゴ」や「パッケージ」は分かりやすいね!
もしブランドカラーが「◻︎緑」なら、そこかしこで、「◻︎緑」を植え付けていくわけです。
そうすれば、お客さんの中で、緑色が持つイメージ(癒しやリラックス)が、あなたのブランドにも宿ります。そして、「緑=あなた」という風に、結びついていきます。
なお、ここで挙げたのは、あくまで代表例です。理想を言えば、可能な限り全てにおいて、ブランドカラーを反映させるべきでしょう。
イベント出店するなら、あなたの衣装も「緑」で揃えるべきではあります。とは言え、緑の服はややパンチが効いているので、アクセサリーを「緑」にしても良いでしょう。
またSNSで登場するあなたの作業場にも、「緑」があって然るべきです。それは植物かもしれませんし、緑色の小物かもしれません。
そこまでやれとは言いませんが、
- カズレーザーさんの「◻︎赤」
- サッカー日本代表の「◻︎サムライブルー」
みたいに、徹底できるのが理想。
あくまで理想ですが、意識はしておくべきです。
お客さんの目に、なるべくブランドカラーが映るように意識しよう!
作品の配色は、必ずしもブランドカラーと一致しない
もちろん作品そのものに使っても良いのですが、作品の色はブランドカラーと必ずしも一致しません。
ナイキのブランドカラーは「オレンジ」ですが、だからと言って、スニーカーがオレンジばっかりということはありません。
AMEXのブランドカラーは「青」ですが、実際のカードは青ではありません。
モスバーガーの「緑」は、おそらく新鮮な野菜をイメージしているのでしょう。いくつかのメニューには、野菜の緑が反映されていますが、必ずしも野菜が入っているわけではありません。
これはあくまでブランドの「イメージ」の話であって、作品そのもののカラーリングとは必ずしもリンクしません。
ステップ1. 「5つのキーワード」を考える
ここからが本番。あなたのブランドカラーを決める具体的な手順に入りましょう。
次の5ステップを踏めば、間違いないブランドカラーを選べます。
ブランドカラーを選ぶ5ステップ
- 「5つのキーワード」を考える
- 「メインカラーの色相」を決める
- 「トーン(彩度と明度)」を調整する
- 「アクセントカラー」を決める
- 「コントラスト比」をチェックする
「ステップ1」から順を追って説明しよう!
呼ばれたい「形容詞」を決めよう
多くの企業は、ちゃんと、「お客さんに伝えたいイメージ」に則ったブランドカラーを選んでいます。
言い方を変えると、ブランドカラーを決める前に、すでにお客さんに伝えたいイメージを固めているということです。
そう。ブランドカラーは、「お客さんに伝えたいイメージ」から、逆算して考えるんだ!
というわけで、まずは、あなたが伝えたいイメージを言語化するところから始まります。
ところで、今あなたは、きっと困った顔をしているのではないでしょうか?「私が伝えたいイメージ…って?」と、首を傾げていることでしょう。
そんなあなたに朗報です。バチっと決められる方法があるんですよ。
あなたが「お客さんから呼ばれたい形容詞」を挙げるのです。数は、3〜5個が目安ですが、多めに5個考えましょう。
- お客さんのレビューで、「とっても〇〇な作品でした!」と褒められたい
- お客さんが、友達に話すときに、「このブランド、すっごく〇〇なの!」と紹介してほしい
の、「〇〇」を決めれば良いのです。
普通に挙げていけば、雰囲気の似た5つが挙がります。「元気な」と「重厚感のある」のように、イメージが噛み合わない組み合わせにはならないはずです。
このサイトの場合は、次のような形容詞を挙げています。
本サイトの「呼ばれたい形容詞」の例
- 論理的
- 専門的
- 具体的
- 再現性が高い
- わかりやすい
ここでのポイントは、ボヤッと範囲の広い形容詞を使わないこと。「すごい」とか「きれい」とか「かわいい」ではなく、もっと掘り下げて考えてくださいね。
ここで挙げた5つの形容詞が、そのまま、あなたのブランドイメージを表すキーワードになります。
お!これなら私にもできそう!
ステップ2. 「メインカラーの色相」を決める
あなたのブランドイメージを表す「キーワード(形容詞)」は、見つかりましたか?
そのキーワードから、あなたのメインとなるブランドカラーを決めていきましょう。
「メイン」があるということは、「サブ」のブランドカラーもあるってことかな?
うむ。サブは「アクセントカラー」と呼ぶんだけど、それは後ほど解説するね
キーワードのイメージに合う「色相」を選ぼう
一口に「色」と言っても、実は3つの要素で構成されています。
色彩の3要素
- 色相(Hue)
色味を表す - 彩度(Saturation)
色の鮮やかさを表す - 明度(Brightness)
色の明るさを表す
このうち、まずは「色相」だけを決めます。要するに、「◻︎赤」とか「◻︎紫」とか「◻︎青」とかを決めるのです。
まずは、色の「濃いor薄い」や「鮮明orくすんでいる」は脇に置いて、「どの色相が、キーワードのイメージに合致するか?」を考えましょう。
「彩度」と「明度」は、合わせて「(色の)トーン」と呼ぶのですが、「トーンは一旦脇に置いておきましょう」ということですね。

各色相には、全く異なるイメージが宿っています。人間が進化の過程で身につけた先天的なイメージもありますし、環境によって刷り込まれた後天的なイメージもあります。
とにもかくにも、選ぶ色によって、伝わるイメージが全く変わります。次の表を参考に、あなたが挙げたキーワード(形容詞)とリンクする色相を選びましょう。
| 色相 | イメージ |
|---|---|
| ◻︎赤 | エネルギー、行動力、大胆、ダイナミック、刺激的、正義感、力、情熱、怒り、興奮、熱い、セクシー |
| ◻︎オレンジ | 元気、活発、健康的、行動的、社交的、暖かい、楽しい、賑やか、親しみ、落ち着き(深いオレンジ) |
| ◻︎黄色 | 喜び、楽しい、ユーモア、好奇心、幸運、無邪気、子供っぽい、カジュアル、注意、危険 |
| ◻︎緑 | 癒し、安らぎ、リラックス、調和、安全、安心、自然、ナチュラル、やさしい、健康的、若々しい、生命力、繁栄、永遠 |
| ◻︎青 | 自由、知的、進歩的、誠実、落ち着いた、大人っぽい、静かな、冷静、冷たい、悲しみ、信頼(深い青)、保守的(深い青) |
| ◻︎紫 | 不安定、幻想的、神秘的、怪しい、不思議、個性的、上品、高貴、豪華、優雅、妖艶、セクシー、異国情緒 |
| ◻︎茶色 | 落ち着き、温もり、自然、ナチュラル、癒し、安心感、安定感、歴史がある |
| ◻︎白 | 純粋、清潔、無垢、何色にも染まらない、始まり、神聖、完璧、完全無欠、明るい、若々しい、軽やか、シンプル |
| ◻︎黒 | 不安、孤独、混沌静寂、恐怖、威厳、意志が強い、重厚感、高級感、シャープ、モダン、洗練、シンプル |
| ◻︎グレー | 不安、迷い、曖昧、控えめ、虚無、無機質、ニュートラル(中立)、都会的、モダン、洗練 |
ちなみに本サイトの場合は、「論理的、専門的、具体的、再現性が高い、わかりやすい」がキーワードです。
そのため、イメージが合致する「青」をメインカラーの色相に据えました。ここは一切迷いなく決まりましたね。他の色相は考えられなかったので。
伝えたいイメージが決まってると、色相もほぼ自動的に決まってくるね!
そゆこと!
各色相のより詳しくイメージを知りたい人は、↓の記事も読んでみて!
メインカラーは基本1色
ブランドのメインカラーは、基本的には1色です。マルチカラー(複数色)は、例外だと思ってください。
マルチカラーを使うのは、「複数色の組み合わせでないと、ブランドのイメージを体現できない」という場合に限ります。特殊なケースだと思って良いでしょう。
マルチカラーを採用するケースの例
- 子供らしい元気でガチャガチャした感じを出すために、「5つの原色」を使う
- LGBTQに縁があるブランドが、「レインボーカラー」を使う
- ドイツにこだわりがあるブランドが、「ドイツ国旗の3色」を使う
何かのオマージュで、元ネタのカラーリングを使わなきゃいけない場合に限る
マルチカラーでメインカラーを構成するのは、単色と比べれば高度な作業。どこへどの色を配置するかの運用も難しいです。玄人向けと言えるでしょう。
世界的な有名ブランドでも、ほとんどのメインカラーは単色です。特殊な事情がない限りは、単色で考えましょう。
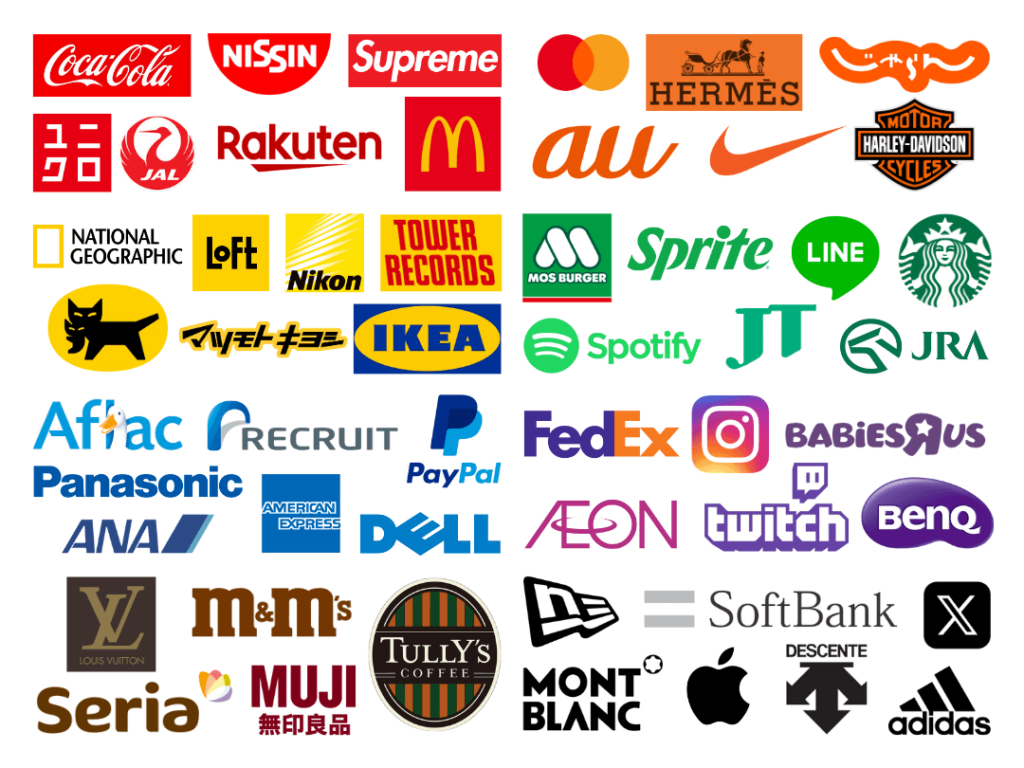
有名ブランドのブランドカラーの傾向
参考までに、さまざまな有名ブランドのメインカラーを集めてみました。

これを眺めているだけでも、傾向がつかめますね。
金融系や、BtoB(企業向け)のブランドは、「◻︎青」が多いですね。これは、青が持つ「信頼」や「知的」といったイメージにあやかりたいからです。
一方で、飲食系のブランドは、「◻︎赤」や「◻︎緑」が多いですね。赤は「食欲」を刺激する色で、緑は「健康的」な色です。
個人的には、「JRA」と「JT」が「◻︎緑」なのが面白いですね。「競馬」や「タバコ」というある種のダーティなイメージを、緑で上書きしようとしているのでしょう。
あなたのブランドのイメージに近いものはあるかな?
近い「業界」じゃなく、あくまで近い「イメージ」だよ。もしあれば、そのブランドの色相を参考にしてみても良いね
ステップ3. 「トーン(彩度と明度)」を調整する
メインカラーの色相は、割とすんなり決まったのではないでしょうか?
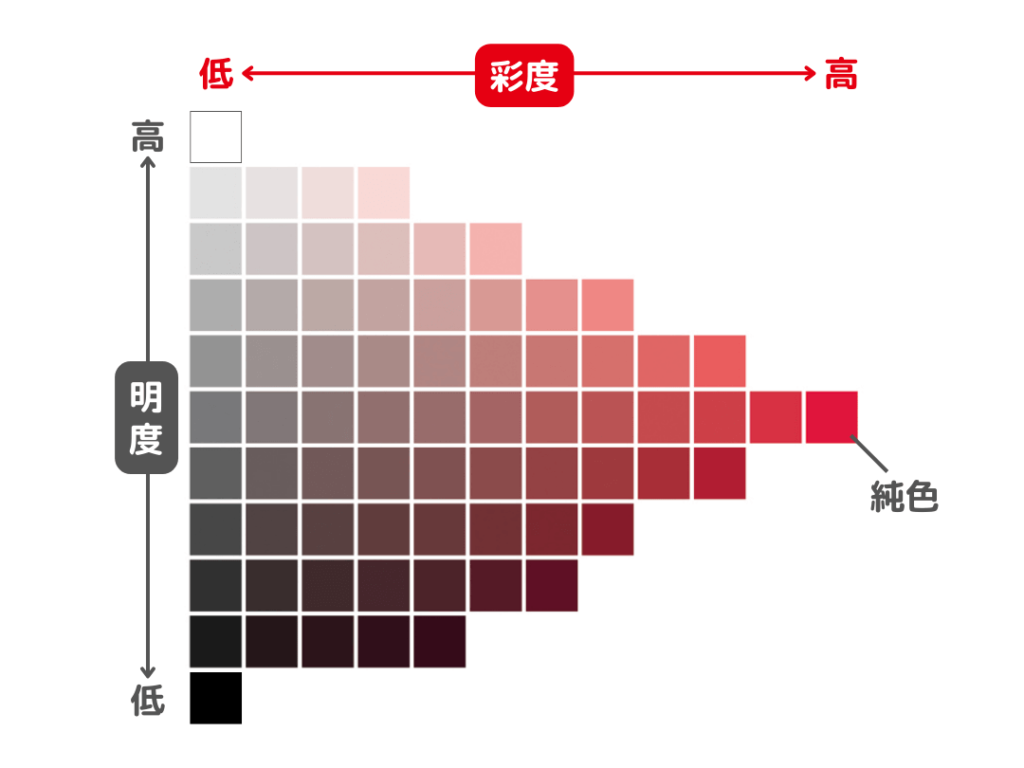
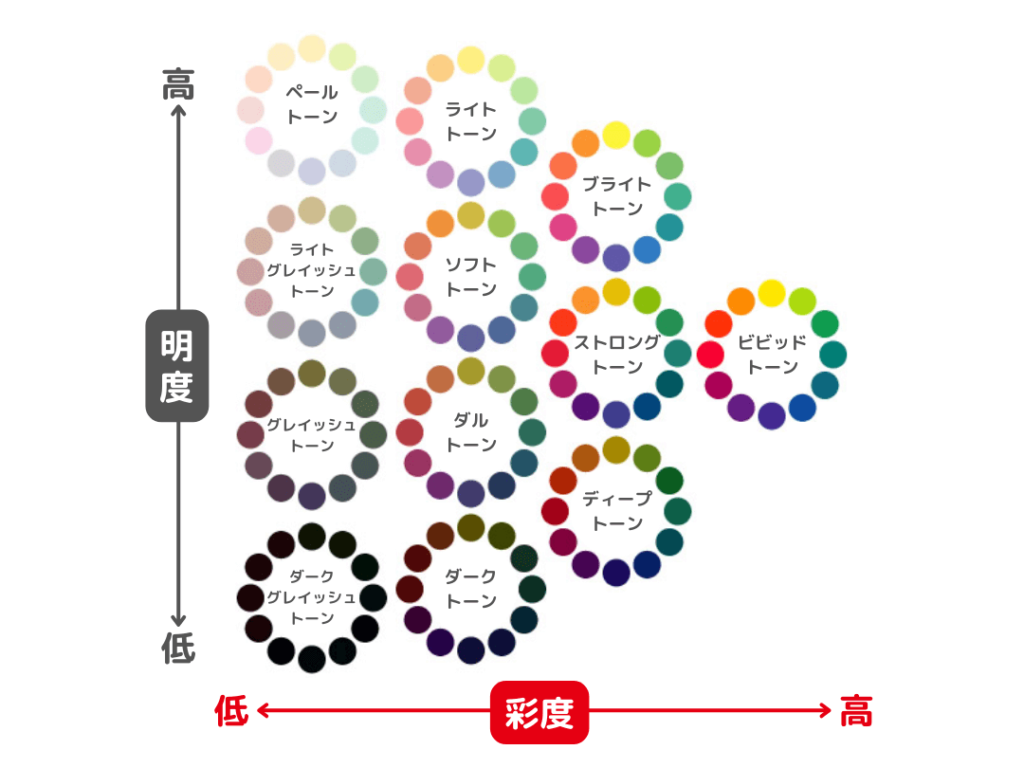
色相環の図は、鮮やかな「純色(その色相で彩度がもっとも高い色)」で描かれています。今の時点では、「LEGOブロック」のように鮮やかな色が思い浮かんでいるはず。
次に行うのは、トーンの調整です。
トーンとは、「彩度(色の鮮やかさ)」と「明度(色の明るさ)」を総称した言葉。

つまり、前のステップで決めた色相を、
- 彩度を上げる = 鮮やかにする
- 彩度を下げる = くすませる
- 明度を上げる = 明るく(白っぽく)する
- 明度を下げる = 暗く(黒っぽく)する
調整をして、よりブランドイメージを的確に表していくのです。
トーンもイメージから逆算できる
「色相」は、キーワードによって、ほぼ自動的に決まりました。伝えたいイメージによって、合致する色相が限られるからです。
トーンにも同じことが言えます。細かい度合いは目視しながら調整するとしても、おおまかなトーンの方針は、伝えたいイメージから自動的に決まります。

| 目立たせたいなら | 落ち着いたイメージなら |
|---|---|
| 「彩度」と「明度」を上げる | 「彩度」と「明度」を下げる |
| 軽やかなイメージなら | 重厚感や高級感を出すなら |
|---|---|
| 「明度」を上げる | 「明度」を下げる |
| ポップなイメージなら | 伝統的なイメージなら |
|---|---|
| 「彩度」を上げる | 「彩度」を下げる |
| ふんわり見せたいなら | シャープに見せたいなら |
|---|---|
| 「明度」を上げる | 「明度」を下げる |
| 女性的なら | 男性的なら |
|---|---|
| 「明度」を上げる | 「明度」を下げる |
| 子供っぽいなら | 大人っぽいなら |
|---|---|
| 「彩度」を上げる | 「彩度」を下げる |
「和風の高級路線」で行くなら、「彩度」と「明度」の両方を抑えめにすると良いでしょう。深さと重厚感が伝わります。
「すみっコぐらし」のような、可愛らしく子供っぽい感じを出すなら、「彩度」と「明度」の両方を高くすれば良いでしょう。フワフワした雰囲気になります。
「大人の女性」を演出するなら、「彩度」は抑えつつ、「明度」を高めに設定しても良いかもしれませんね。パールの色合いのように、落ち着いて品のある感じになります。
本サイトの場合は、知的なイメージの「青」を色相として選びました。そこから、「彩度」と「明度」の両方を落とす調整を施しています。
ほう。その心は?
ボクが発信するノウハウは、流行りのテクニックではなく、昔から実践されてきて、効果が実証されているものばかり。その「歴史の厚み」を持たせたいと考えていました。
また、料理で例えれば、味の素をかけるような裏技ではなく、素材の選び方や出汁の引き方のような、基礎を徹底して積み重ねるスタイルです。そんな「重厚さ」を持たせたかったんですね。
だから、「彩度」と「明度」を落として、軽いよりは重く、浅いよりは深く、浮ついたよりは着実なイメージを伝えようとしたわけです。
トーン調整にオススメのツール

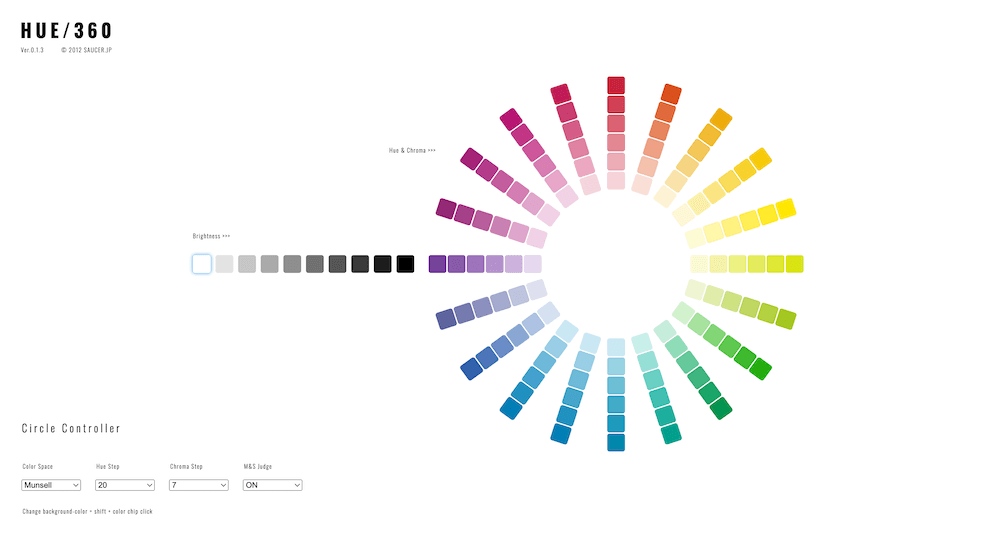
トーンを目視で確認するなら、「HUE/360」というWEBツールがオススメです。無料で使えて、会員登録などもありません。
使い方は、開いた瞬間に、直感的にわかると思います。
- 円が「色相」になっている
- 円の外側ほど「彩度」が高い色になっている
- 「明度」は、白→黒になっている部分で調整する
デフォルトのままでもOKですが、「Color Space」を、デフォルトの「Munsell」から「RGB」に変えると、また違った見え方になります。試してみてください。
ブックマークしとこ!
ステップ4. 「アクセントカラー」を決める
「メインカラー」だけでやっていけないこともないのですが、「アクセントカラー」も一緒に決めておくほうが良いでしょう。
「マクドナルド」で言えば、「赤」がメインカラーで、「黄色」がアクセントカラーですね。同じように、2色でブランドカラーを決めておくのです。
そうする理由は、2つあります。
- 1色だけだと、目立たせたい要素にメリハリを持たせられない
- 1色だけだと、他のブランドと被りやすい
教科書への書き込みじゃないので、「目立たせたいから赤線で」と、軽く考えてはいけません。あらかじめ、どの色で目立たせるかを決めておくのです。
また、お客さんに覚えてもらうためには、どうしても1色だけだと弱い。本サイトも、「◼️」と「◼️」の2色で持って、覚えてもらえるようにしているのです。
「アクセントカラー」の決め方もセオリーがあるよ!見ていこう!
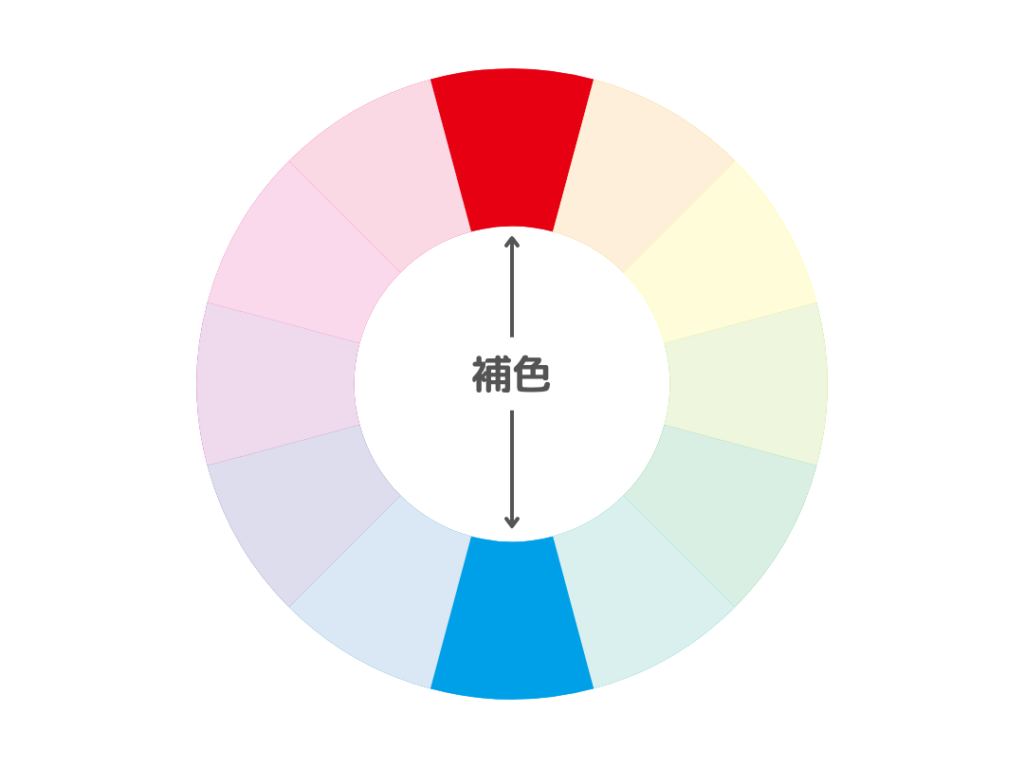
パターン1. 補色/反対色

まず1発目に考えるのが、「補色」あるいは「反対色」です。
- 補色
色相環のちょうど対角線にある色相 - 反対色
色相環のちょうど対角線とその両隣を含む色相


色相環の逆サイ同士の組み合わせは、メリハリのある配色になります。
実際に、補色や反対色で「メインカラー」と「アクセントカラー」が決められているケースはとっても多いのです。
スポーツチームのカラーは、補色や反対色が多いよ!
パターン2. 彩度対比

「補色」や「反対色」でアクセントカラーを決める場合、メインカラーによって自動的に決まります。よく言えば楽ですが、悪く言えば選択肢がありません。
そこで次に使えるのが、「彩度(色の鮮やかさ)」で差をつける「彩度対比」です。
基本的には、「彩度が低いメインカラー」に対し、差し色の「アクセントカラーの彩度を上げる」のが一般的です。
彩度の差によって十分メリハリがつくので、ある程度自由にアクセントカラーを選ぶことができます。
実は、本サイトのアクセントカラーも、この「彩度対比」を使っているんだ
メインカラーは知的イメージを出したくて「◻︎深い青」をベースにしています。しかし、青だけだと、ハンドメイド作家らしい個性を表現できません。
そこで、アクセントカラーには、「◻︎紫寄りのピンク」の色相を選びました。この色にクリエーターらしい個性を込めたわけですね。
「◻︎メインカラー」と同じ彩度だと、メリハリがなくなってしまうので、「◻︎アクセントカラー」の方の彩度を上げているのです。
パターン3. 明度対比

「彩度」で差をつけるのではなく、「明度」で差をつけるのが「明度対比」です。
明るい色と暗い色で組み合わせるということです。
それ以上の説明は不要ですかね。
ステップ5. 「コントラスト比」をチェックする
これは忘れがち、というか意識してすらいない人が大量にいますね。
「コントラスト比」は、絶対にチェックしておきましょう。
コントラスト比が足りないと、文字を読み取りづらくなります。よく、淡い色の背景に、淡い色の文字を重ねている人を見ますが、読みにくくって仕方ありません。
色だけなら、感覚で選んでも大きく外さないケースはあるでしょう。しかしコントラスト比だけは、厳密にチェックしないと思いっきり外します。
色の識別能力が高い女性は、特に注意
ときに、女性は男性に比べ、色の識別能力が高いと言われています。
人間の目の奥には、「錐体(すいたい)」という色を感知するセンサーがあります。「赤、緑、青」にそれぞれ対応した、計3つのセンサーで、色を識別しています。
この錐体の感度は、女性の方が高い傾向があるんですね。また、女性の色弱は人口の1%未満ですが、男性の色弱は5%と言われています。
男の20人に1人は色弱なんだよね。もはや病気というよりは、個性と言って良いレベルかもね
そうなの!?じゃ、歴代クラスメイトの男子にも何人もいたことになるね!
もしあなたが女性なら、おそらくボクより色がよく見えているはずです。よく見えているがゆえに、「他の人も見えているだろう」と思ってしまうんですね。
ここが落とし穴。色がよく見えてしまう女性こそ、自分の目の感覚に頼らず、厳密にコントラスト比をチェックするべきなのです。
お客さんが女性だったとしても変わらない
ひょっとすると、あなたは女性作家で、ターゲットのお客さんも女性かもしれません。
「色が見える人同士だから、コントラスト比の甘さは気にしなくても良いのでは?」と思われるかもしれませんね。
でも、その考え方は禁物です。特にインターネットでモノを売る場合は。
インターネットは、善意がベースの世界。あらゆる人に優しい世界を目指しています。対象には当然、男性も含まれますし、色弱の人も、盲目の人すらも含まれます。
Googleは、コントラスト不足に対し、エラーを返す仕組みを持っています。コントラスト不足は、アルゴリズムで減点対象となります。
他のプラットフォームは分かりませんが、インターネットの善なる精神は共通です。どんなプラットフォームでも、コントラスト不足が減点になる可能性はあります。
アルゴリズムで不利になるということは、インプレッションが減る(かもしれない)ということ。あなたの作品が、お客さんの目に触れる機会が減るということです。
インターネットで商売する以上は、インターネット上のルールを守らなきゃいけないってこと
郷に入っては郷に従え、だね
コントラスト比は「4.5:1以上」
では、コントラスト比が十分であることは、どうやって確認すれば良いのでしょうか?
実は、コントラスト比は「4.5:1以上」にすべしという基準があるんですね。
あ、覚える必要はないよ。チェックツールを使えば良いだけだから
ここでチェックするのは、「背景色」と「文字色」のコントラスト比です。
文字の色は、無彩色を使うケースが多いでしょう。
- ブランドカラーが「濃い色」であれば、その上の文字は「白」になります。
- ブランドカラーが「薄い色」なら、その上の文字は「黒っぽい」色になります。
白の文字に関しては、真っ白の「◻️#ffffff」とのコントラスト比で良いでしょう。もちろん、真っ白がイメージとそぐわなければ、変えてもOKです。
黒の文字は、真っ黒では印象が強すぎるため、ほんの少しだけ明るくするケースが多いですね。このサイトでは、「◼️#333333」としています。

経験上、白文字と黒文字の両方が、コントラスト不足になることはないね。基本的に、どっちかは大丈夫だと思うよ
なお、メインカラーの上に、アクセントカラーで文字を書く(例えば、「IKEA」のように)なら、両者の間で、コントラスト比が「4.5:1以上」になるように調整します。
こちらは意識しないと、カンタンに引っ掛かります。要注意。
コントラスト比チェックツールを使おう

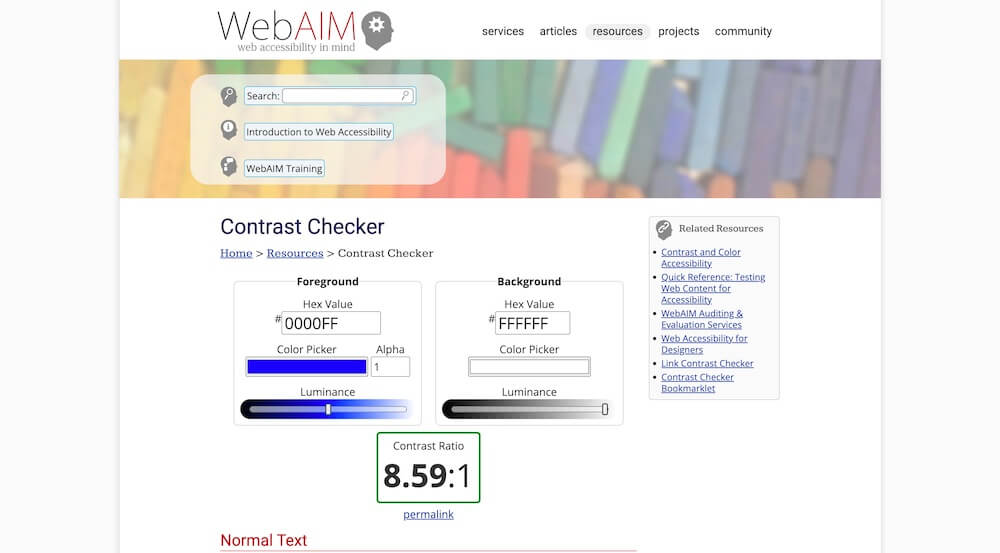
コントラスト比は、「WebAIM Contrast Checker」というツールでチェックできます。もちろん無料で、会員登録の必要もありません。
使い方は見ての通りなのですが、一応書いておきますね。
- 「Foreground」の方に、文字色のカラーコードを入力
- 「Background」に、背景となるブランドカラーのカラーコードを入力
- 「Contrast Ratio」が、4.5:1以上ならクリア。または、Normal Textで「AA」をパスしていればクリア(どちらも意味は同じ)
このコントラストチェックをパスできれば、その色の組み合わせは、色弱の人であっても判別可能ということになります。
もちろん、あらゆる人にとって、判別しやすい色の組み合わせになっているということ!
ところで、このコントラストチェックの手続きを、「ちまちま面倒くさいなぁ」と思った人もいるでしょう。気持ちはわかりますよ。
しかし、ブランドカラーは1回設定すれば、半永久的に使いまわせるものです。日々の作品撮影やSNSの投稿作りのように、何度も何度も繰り返すものではありません。
面倒くさくても、この1回乗り切るだけ。ならば、きっちりやっておきましょう。
ブランドカラー設定の実践のコツ
ブランドカラー設定にまつわる大まかな説明は、ここまでで話しきりました。
ここからは、
- 実際にブランドカラーを設定する際のコツ
- あるいは、ブランドカラーを運用するコツ
をお伝えしましょう。
実践値高めでお届けします!
メイン&アクセントの濃淡で計4色あれば憂いなし
基本的には、「メインカラー」と「アクセントカラー」があればOKです。
ただ、絶対ではないのですが、それぞれで「濃いver」と「薄いver」を持っておき、計4色としておくとより万全ですね。

特にメインカラーは、高い確率で、「薄い色(あるいは濃い色)も使いたいなぁ」というシーンが出てきます。少なくとも、計3色は持っておくことをオススメします。
当サイトの場合は、メインカラーもアクセントカラーも濃い色なので、それぞれ薄いバージョンを用意しています。逆なら、濃いバージョンを用意すれば良いでしょう。
なお、ここでもコントラスト比のチェックは怠ってはいけないよ!
文字と背景色の組み合わせは、コントラスト比「4.5:1以上」としなければなりません。
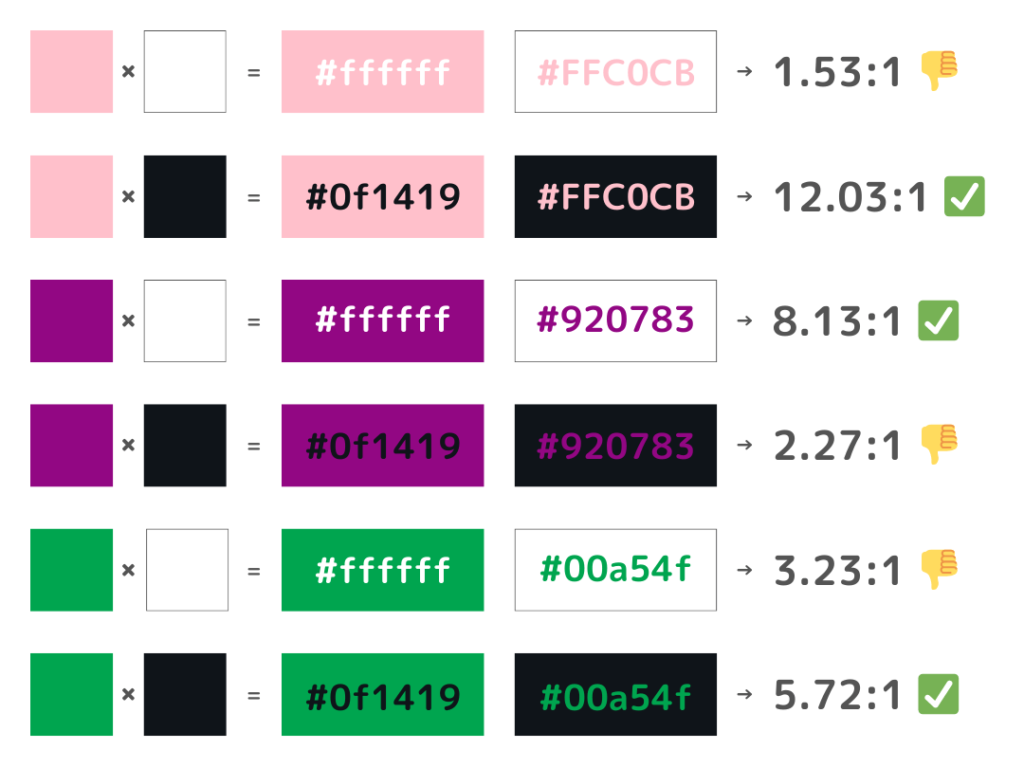
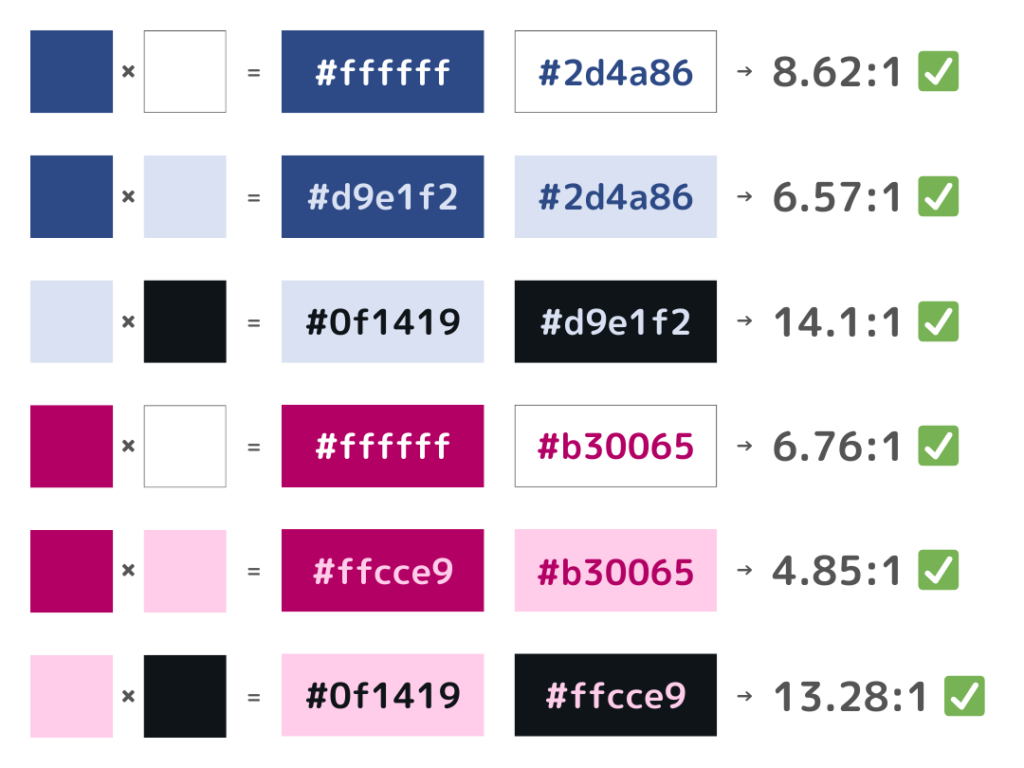
当サイトの場合は、次の通りの「背景色」と「文字色」の組み合わせてを想定しています。それぞれの組み合わせで、「4.5:1以上」のコントラスト比をクリアしています。

「HSL」でトーンや色味を調整する
ブランドカラーの設定には、「トーン(彩度と明度)」の微調整が欠かせません。あるいは、大まかには決めた「色相」を、ほんのちょっと調整したいこともあるでしょう。
しかし、色の微調整をしようと思うと、ちょっと問題が起きます。
一般的に、WEB上のサービスやツールで色を指定するときは、
- HEX(16進数)のカラーコード
例:真っ白は、「#ffffff」 - RGB
例:真っ白は、「rgb(255,255,255)」
のどちらかを使います。カラーコードがより一般的でしょう。
どちらも「赤、緑、青」の割合によって、色を指定しています(というより、書き方ちょっと違うだけで、両者は全く同じもの)。
しかし、「赤、緑、青」の3色をどれだけ混ぜるかで色を指定するのは、直感的な操作とは言えないでしょう。
「ちょっと色を明るくしたい」ってときに、「じゃ、赤と青と緑のどれを足しましょう?」って言われてもわかんないでしょ?
わっかんねぇな。「白」を足させてくれよ
そこで便利なのが、「HSL」という色の指定方法です。実は、このサイトのCSS(Webサイト上の色を指定しているファイル)でも、HSLを使っています。
HSLでは、次の3つの数字によって、色彩を調整します。
- 色相(Hue)
色相を「0〜360°」で指定。指定する数字は、色相環の円の角度を示す - 彩度(Saturation)
色の鮮やかさを「0〜100%」で指定。数値が高いほど鮮やかになる - 輝度(Lightness)
色の明るさを「0〜100%」で指定。50が標準値で、高いほど明るくなる
「輝度」は、イコール「明度」のことだと思って!
HSLだと、「彩度」と「明度」を直接いじれるので、直感的にトーンを操作できます。
また、トーンはそのままで、色味をちょっと変えたいときもありますね。そういうときは、「色相」を1°ずつ変えていけばOK。これも極めて直感的に操作できます。
すげぇ!HSLめっちゃ便利じゃん!
HSLがいじれるサイトやツールなら、どれを使ってもらっても構いません。ただ、カラーコードとHSLの両方に対応しているツールが良いですね。
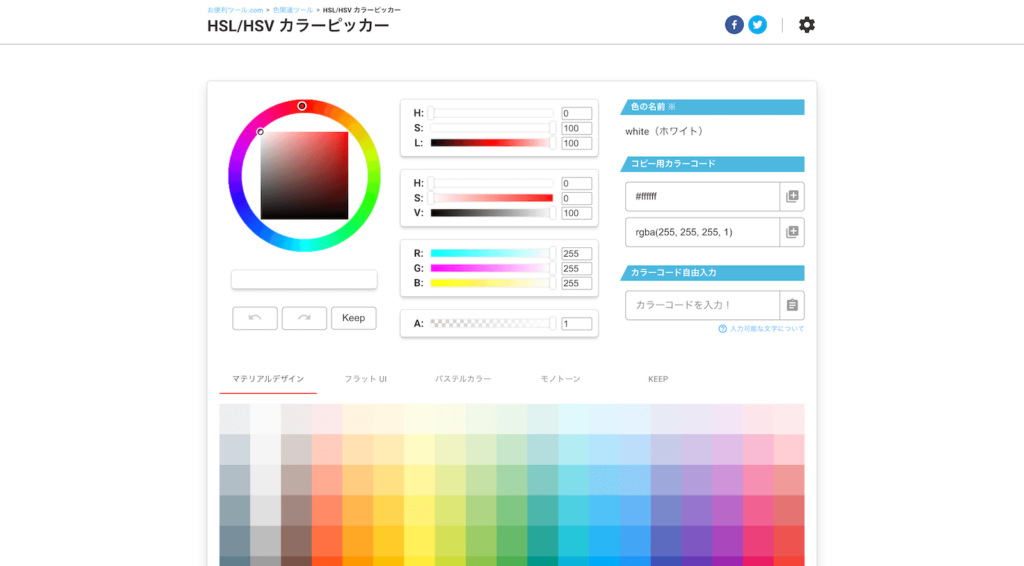
「HSL/HSV カラーピッカー」というサイトは、シンプルながら使い勝手が良いと思います。ぜひ試してみてください。

「HSL」を実際に見てみよう
HSLを使うと、具体的にどう調整しやすいのか?
実感してもらうために、冒頭でも見てもらった本サイトのブランドカラーを見てもらいましょう。冒頭ではカラーコード表記でしたが、今回はHSLで表現しました。
HSLの書き方(=見方)は、次の通りです。
hsl(色相, 彩度, 輝度)
*「輝度 ≒ 明度」と思ってもらってOKです。
| ブランドカラー種別 | カラーコード |
|---|---|
| メインカラー | ◻︎hsl(220, 50%, 35%) |
| メインカラーの薄いver | ◻︎hsl(220, 50%, 90%) |
| アクセントカラー | ◻︎hsl(326,100%,35%) |
| アクセントカラーの薄いver | ◻︎hsl(326,100%,90%) |
まず、「◻︎メインカラー」と「◻︎アクセントカラー」を見てもらいましょう。
両者は、彩度に差をつける「彩度対比」の組み合わせになっています。一方で、輝度(≒明度)は同じ「35%」にしているので、トーンはほどほどに揃っています。
ちなみに、完全にトーンを揃えたい場合は、彩度と輝度(≒明度)を同じ値にして、色相だけを変えればOK
次に、「◻︎メインカラー」と「◻︎メインカラーの薄いver」を見てみてください。
こちらは、輝度(≒明度)だけに差をつけています。彩度は同じ「50%」なので、こちらもある程度トーンを維持した、濃淡の組み合わせになっています。
また、「◻︎アクセントカラー」と「◻︎アクセントカラーの薄いver」の輝度の差も同じ値にしているので、統一感のある濃淡の組み合わせになっています。
おー!これなら自分でガチャガチャいじれそう!
「HSL」の弱点
使い勝手が良く、ボクが重宝している「HSL」ですが、1つ弱点があります。
ツールによっては、「HSL」による色指定に対応していないのです(悲)。例えば、Canvaでは「HSL」は使えないので、カラーコードに変換して使っています。
困るほどではないのですが、ちょっと面倒なんですよね。
一度HSLでブランドカラーを決めたら、以降はカラーコードで管理するのがオススメ
ブランドカラー以外は使わない
ブランドカラーを策定したら、それ以外の色は基本的に使いません。
例外的に使えるのは、白黒グレーの無彩色のみ。すなわち「メインカラー」と「アクセントカラー」以外の有彩色は、原則使ってはいけないということです。
「決まった色しか使わない」という確固たるルールを持っておくことが大切ですね。
Canvaであれば、「ブランド」という機能を使って、「カラーパレット」に色を保存しておくことができます。保存した色は、いつでも自由に取り出すことができます。
テキストなどに使う白黒グレーも含め、全ての色を「ブランド」に保存しておきましょう。そして、保存していない色は、原則使わないというルールにしてしまうのです。
窮屈に感じるかもしれませんが、ブランドイメージをブレさせないために必要な手立てです。こういう細部を徹底できない作家ほど、イメージが定まらないんですね。
しかし、この窮屈な運用には、良い面もあります。
決まった色しか使わないということは、いちいち「何色にしようかな?」と悩む必要がないということ。
都度考えなくて良いというのは、想像以上にラクなものだよ
ラクできて、ブランドイメージもブレなくなる!やるしかないね!

コメントを残す