
ブランドロゴを作りたいけど、まずは無料で作れないか?
こう思っている人は多いでしょう。
少し前であれば、ブランドロゴの作成は、
- お金を払ってデザイナーに依頼するか
- ゴミ同然を覚悟して自作するか
の2択しかありませんでした。
多くのハンドメイド作家は、Canvaで自作しているかもしれません。しかし、素人の自作ロゴは、「中学生のセルフカット」のようなもの。妙ちくりんにしかなりません。
しかし今は、第3の選択肢があります。AIを使って、ボチボチ悪くないロゴを作るという選択肢です。自作するよりは、はるかに洗練されたロゴになりますね。
しかし、実はAIでロゴを作るにもコツがあります。「わたしにピッタリのロゴを作って!」とお願いしても、あまり良いロゴはできません。
この記事では、
- ハンドメイド作家がブランドロゴを作成する
- 非デザイナーがロゴを作成する
という文脈で、ステップを解説しましょう。
この通りに実践すると、↓のようなロゴが出来上がります。

マジ!?これが出来ちゃうの?
有料noteで売っても良いレベルのノウハウかも?
今回使うツール
- ChatGPT
- ideogram
- Photoshop
AIに関しては、完全無料でOKです。ただし、AIで生成した画像を調整するのに、デザインソフトも併用する必要があります。デザインソフト側は、課金した方が良いですね。
ハンドメイド作家は「Canva」を使うことが多いと思いますが、Canvaだと痒いところに手が届かないので、今回は「Photoshop」を使います。
ロゴ作りの場合は、「Illustrator」の方が向いているでしょうが、ハンドメイド作家が使っているケースは相当稀です。なので、使う可能性があるPhotoshopにしたわけです。
なお、本記事は、あくまでブランドロゴを生成する「テクニック」の話です。
なぜブランドロゴが必要で、どういう狙いで、どういうロゴを用意すべきかという本質は、別の記事で解説しています。必ず↓の記事を先に読んでおいてくださいね。
AIロゴ生成のメリット・デメリット
本題に入る前に、AIによるロゴ生成のメリット・デメリットをお伝えしましょう。
「良い面」と「悪い面」を理解した上で、自作するか、はたまたAIじゃなくてデザイナーに依頼するかを決めて欲しいからです。
メリット

AIロゴ生成のメリット
- 無料でロゴを作れる。または格安で作れる
- 気兼ねなく、何度でも修正依頼できる
- コミュニケーションコストがかからない
- お金を払った上で、「気に入るロゴにならなかった」という失敗を避けられる
無料、または格安でロゴを作れる
AIロゴ生成の良いところは、無料か、もしくはかなり安い値段でロゴを作成できるところです。
フリーランスのデザイナーにロゴ作成を依頼すれば、5,000〜30,000円程度はかかってしまいます。これでも、デザイン事務所に頼むよりは安いでしょう。
しかしハンドメイド作家は、他にもパソコンとかカメラとか経理ソフトとか、出費がかさむもの。駆け出しの作家さんには、ちょっと気になる値頃感かもしれませんね。
AIツールは、課金することで1日の生成数制限を取っ払うことができます。ただ、無料の範疇でも事足りてしまうでしょう。この記事で解説する方法なら完全無料です。
課金した方が良いのは、どちらかと言うと、「Photoshop」などのデザインツール側。AI生成したロゴの背景を除去したり、合体させたり、色を変えたりするには、デザインツールが必要だからです。
いくらかの荒さに目を瞑るなら、「Canva」でもできないことはありません。ただ、Canvaでも背景除去は、有料プランのみとなっています。
「Photoshop」も「Canva」も月額1,000円くらい。これはAI云々以外にも使えるので、課金しても損はないと思うよ
「Photoshop」は、「Lightroom」とセットのプランが安くて良いよね!
気兼ねなく、何度でも修正依頼できる
デザイナーさんに依頼する場合、相手は人間ですから、あまり無茶やワガママは言えません。気に入ったロゴにならなかったとしても、受け入れるしかない部分もあります。
しかし、AIなら、何度修正させても追加費用は請求されませんし、嫌な顔もされません。とことんブラックに酷使できます。
AIツールに課金していない場合は、1日に生成できる数に限りがあるので、無限とは行きません。それでも毎日補填されるクレジット分は、いくらでも修正させられます。
デメリット

AIロゴ生成のデメリット
- 画像ファイルなので、引き伸ばすとちょっと粗くなる
- 「ここをもうちょっとだけ」の修正が難しい
- 他社の商標侵害になっていないか気を配る必要がある
画像ファイルなので、引き伸ばすとちょっと粗くなる
一般論として、ロゴの作成にはAdobeの「Illustrator(イラストレーター)」が使われます。イラストレーターで作った画像ファイルは、「aiファイル」と呼ばれます。
*ややこしいのですが、ここで言う「ai」は、「adobe illustrator」の略。人工知能の「AI」とは別物です。この記事では、大文字/小文字の表記で区別しています。
aiファイルは画像を拡大しても荒くならないというメリットがあります。印刷物で使う場合は、基本的にはaiファイルで出稿することになるでしょう。
しかし、AIでロゴを生成すると、ただの画像ファイル(例えばjpg)で出力されます。画像ファイルは、引き伸ばせば粗くなってしまいます。
WEB上や名刺くらいなら問題にならないけど、看板やのぼりになってくると、画像の荒さがネックになるかもね
「ここをもうちょっとだけ」の修正が難しい
人間のデザイナーが相手なら、「ここもうちょっと膨らませて」とか「全体的にもうちょっと線が細い方が良い」とか、細かい修正依頼が伝わります。
しかしAIの場合は、そういった微調整がちょっと難しく、リテイクさせると元のロゴから思いっきり変わってしまうケースも多々あります。
微調整をさせるというよりは、何度か生成にトライしてみて、気に入ったロゴをそのまま使うということになるでしょう。
*Illustratorが使えるなら、自分で修正できるでしょうが、そういうスキルはない前提で話をしています。
他社の商標侵害になっていないか気を配る必要がある
AIに生成させたロゴは、必ずどこかに学習した元ネタがあります。WEB上に転がっている無数のロゴを学習し、そこから指示通りに合成していると思ってください。
そのため、生成されたロゴが、どこかのロゴに酷似している可能性が捨てきれません。
ロゴが商標登録されているケースも多いので、無断で似たようなロゴを使用してしまうと、商標権の侵害になってしまうんですね。
もちろん世界中のロゴをもれなくチェックするのは難しいのですが、せめて、Google画像検索で似すぎているロゴがヒットしないかはチェックしておきましょう。
AIロゴ生成のコツ

意外と耳にしないのですが、AIでロゴを生成するには「あるコツ」があります。実際には、AIに何らかのアウトプットを出させる全てのシーンで共通するコツです。
まず前提として、AIは具体的に質問するほど、精度の高い答えを返してくれます。
- 「テストで高得点を取る方法」よりも、
- 「国語のテストで高得点を取る方法」よりも、
- 「国語のテストで80%の点数を取る方法」よりも、
- 「センター試験の国語で80%の点数を取る方法」
の方が、よりためになるアウトプットを出してくれます。
まぁ、これは直感的にも理解できる話だね
そうね。偉そうに「コツ」って言うほどの話じゃないね
質問を分割せよ
多くの人は、AIに具体的な指示を出そうとして、たくさんの条件をつけて質問を投げかけます。これが、よくあるネットリテラシーのレベルですね。
もちろん、いい加減な内容で質問するよりは、条件をしっかり提示して質問する方が、精度の高い回答を期待できます。それはそれで、間違っていません。
しかし、ただ質問を細かくするだけでは、なかなか求める回答に辿り着けません。
そこで重要になってくるのが、AIへの質問を分割させること。まずはゴールに必要な中間要素を切り出して、その中間要素を固める質問をするのです。
いきなり「キング」は狙わないということだ
例えば、旅行プランをAIに聞くとしたら、いきなり「最高の旅行プランを教えて」と聞いてはいけません。
まずは、旅行プランに必要な要素を切り出します。その上で、それぞれの要素に対してAIの回答を求めるわけです。
- 最高の旅行先はどこ?
(→仮にハワイだとする) - ハワイで最高のホテルはどこ?
- ハワイで外せない観光スポットはどこ?
- ハワイで日本人向けのグルメは?
- 喜ばれるハワイ土産は何?
- ハワイ旅行で気をつけなければならないことは?
これらの回答をつなげたものが、「最高の旅行プラン」というわけです。
そのうち、ホントに1発で、AIが最適解を出してくれる日が来るかもしれません。が、今のところは、分割して質問した方が、精度の高い答えに辿りつきやすいのが現状です。
よく「元々のその分野を知っている人の方が、AIを上手く使いこなせる」と言わるよね
その道を知っている人は、ゴールまでに必要な要素を因数分解できるからなんだ
元から詳しい人ほど、上手に質問を分割できるんだね!
AIでロゴを生成するなら?
ロゴ生成の場合、いきなり「〇〇のイメージにピッタリのロゴを作って」と指示しても、十中八九満足いくロゴはできません。
そこで、次のステップを踏みます。
AIロゴ生成のステップ
- AIに、ロゴのモチーフ案を出させる
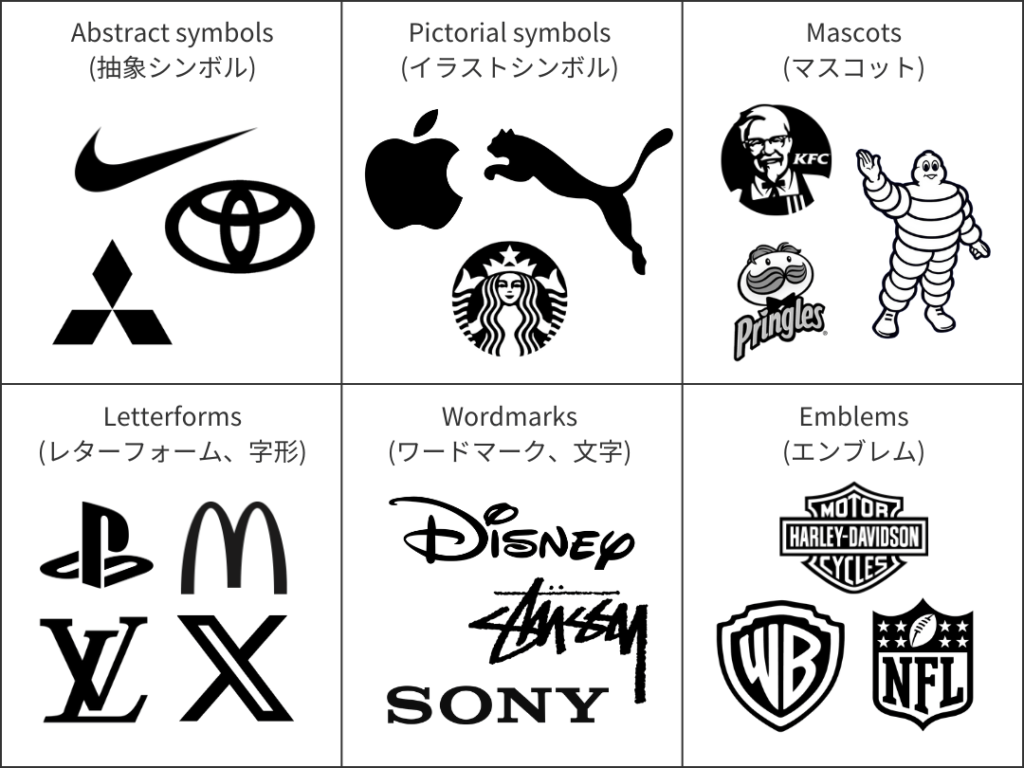
- AIに、「Pictorial symbols(イラストシンボル)」のロゴを生成させる
- AIに、フォント案を出させる
- 「Wordmarks(ワードマーク、文字)」のロゴを作成する(*手作業)
- デザインソフトでロゴを調整する(*手作業)
なお、これはあくまで、本サイトが対象にしている「ハンドメイドブランド向け」の話です。他でも通用するでしょうが、一応断っておきますね。
ちなみに、「Pictorial symbols」と「Wordmarks」は、ロゴの種類です。

いくつかあるロゴの種類のうち、ハンドメイド作家が使いやすいのが、この2つの組み合わせです。
このステップの意味や、ロゴの種類の話にピンとこない人は、↓の記事を先に読んでおいて!
ステップ1. AIにモチーフ案を出させる
ブランドロゴの文脈で言う「モチーフ」とは、いったい何を指すのでしょうか?
「何」で持って、あなたのブランドコンセプトを、お客さんに視覚的に伝えるか。この「何」の部分が、「モチーフ」です。
ここで選んだ「モチーフ」が、ロゴイラストの元ネタになります。いきなりAIにロゴ生成させずに、あらかじめ元ネタを決めておくわけですね。
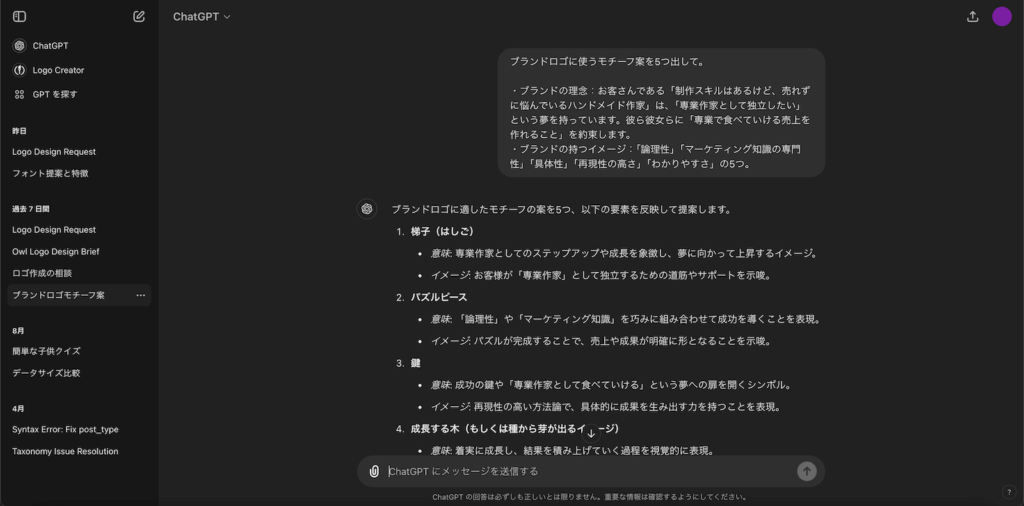
例として、本サイトのモチーフを「ChatGPT」に考えてもらいました。

まず、次のような「プロンプト(AIに指示する文章)」を投げてみます。
モチーフ案を出させるプロンプト
ブランドロゴに使うモチーフ案を5つ出して。
ブランドステートメント
:お客さんである「制作スキルはあるけど、売れずに悩んでいるハンドメイド作家」は、「専業作家として独立したい」という夢を持っています。彼ら彼女らに「専業で食べていける売上を作れること」を約束します。
ブランドバリュー
:「論理性」「マーケティング知識の専門性」「具体性」「再現性の高さ」「わかりやすさ」の5つ。
プロンプトに書く内容は事前に決まっている
ちょっと説教くさい話をはさみます。
プロンプト内に、生成するロゴの条件として、
- 「ブランドステートメント」
- 「ブランドバリュー」
を提示しました。
「ブランドステートメント」と「ブランドバリュー」は、ブランドコンセプトを文章に直したものです。そこから抜粋したものを、プロンプトに載せているだけですね。
ブランドステートメントのテンプレート
- わたしは、「《肩書き》」です。
- お客さんである「《ターゲット》」は、
- 「《悩みや欲求》」という悩み/欲求/夢を持っています。
- 彼ら彼女らに、「《ベネフィット》」を実現/約束します。
ブランドバリューのテンプレート
私は、次の価値観を大事にしています。
- 「大事にする価値観①」
- 「大事にする価値観②」
- 「大事にする価値観③」
- 「大事にする価値観④」
- 「大事にする価値観⑤」
同時に、これらの点でライバルに圧倒的な差をつけます。
*列挙する価値観の数は、3〜5個が目安
基本的な話として、「ブランドロゴ」とは、ブランドコンセプトを視覚的に伝える手段です。前もってブランドコンセプトが決まっていなければ、お話になりません。
正しい順番を踏めていれば、ここで新しく文面を考える必要はありません。もしここでプロンプトの内容に悩むなら、遡ってブランドコンセプトから固めましょう。
お説教くさい話はここまで。
このプロンプトで質問したところ、ChatGPT君からは、次のような回答が秒で返ってきました。
AIの回答
ブランドロゴに適したモチーフの案を5つ、以下の要素を反映して提案します。
- 梯子(はしご)
意味: 専業作家としてのステップアップや成長を象徴し、夢に向かって上昇するイメージ。
イメージ: お客様が「専業作家」として独立するための道筋やサポートを示唆。 - パズルピース
意味: 「論理性」や「マーケティング知識」を巧みに組み合わせて成功を導くことを表現。
イメージ: パズルが完成することで、売上や成果が明確に形となることを示唆。 - 鍵
意味: 成功の鍵や「専業作家として食べていける」という夢への扉を開くシンボル。
イメージ: 再現性の高い方法論で、具体的に成果を生み出す力を持つことを表現。 - 成長する木(もしくは種から芽が出るイメージ)
意味: 着実に成長し、結果を積み上げていく過程を視覚的に表現。
イメージ: 「再現性の高さ」と「わかりやすさ」に基づいたスキルの成長と発展を象徴。 - コンパス
イメージ: 正しい方向に導き、「論理性」と「具体性」を備えた確かな進路を示すイメージ。
意味: 専門的な知識と方向性を持って、目指すべきゴールに導くツールとしてのブランドを象徴。
おお!良さげやん!理由まで添えてあってスゲー!
そう!悪くないのよ!
追加で案を出させる
でも、ちょっとありきたりなモチーフだったので、追加で案を出させてみました。
追加のプロンプト
古典や学問から拝借できるモチーフも出して
再びAIからの回答
古典や学問からインスピレーションを得たモチーフの提案を5つお出しします。これらはブランドの理念やイメージを反映しつつ、歴史的・知識的な深みを持たせるためのモチーフです。
- オロボロス(蛇が自分の尾を咥えて円環を作るシンボル)
古典的背景: 古代エジプトやギリシャで使われたシンボルで、永遠や再生、自己完結の象徴。
意味: 自己完結型のビジネスとして、ハンドメイド作家が独立し、持続的に成功するサイクルを表現。論理性と再現性が強調される。 - 黄金比(フィボナッチ数列や螺旋)
学問的背景: 数学や自然界における調和の象徴で、古代ギリシャやルネサンスの美学でも重視された概念。
意味: 「論理性」と「専門知識」を持ったアプローチが、作家の成功においても完璧な調和を生むことを表現。売上や成果を理論的に構築することを示唆。 - アテナのフクロウ
古典的背景: ギリシャ神話の知恵の女神アテナの象徴で、知識や戦略を表す。
意味: 専門知識とマーケティング戦略に基づいて作家を成功へ導くというブランドの信念を表現。 - 天秤
古典的背景: 古代ローマやギリシャの法や公正さを象徴し、バランスや判断力のシンボル。
意味: 論理的でバランスの取れたアプローチを用いることで、作家が着実に収益を上げることを示唆。「再現性」と「論理性」を象徴する。 - プロメテウスの火
古典的背景: ギリシャ神話で、人類に火を与え、技術や文明の発展をもたらしたプロメテウスの物語から。
意味: 専業作家に成功するための「火」や道具(=知識とスキル)を授けることで、独立と成長を可能にする象徴。
す、すげぇ…。こんなん自分で思いつけるわけねぇ!
ちなみに、AIはドヤ顔で間違った知識を教えてくることもあるよ
気に入ったモチーフの由来は、ちゃんとググって事実確認しよう
ロゴの由来も、ブランドのストーリーの一部です。ロゴのモチーフを古典から拝借することで、深みのあるストーリーが付加されますね。
今回は、「アテナのフクロウ」をモチーフに採用したとして、以降の作業を進めていきましょう。
ギリシャ神話の「女神アテナ」は、別名「ミネルヴァ」とも呼ばれています。割と有名どころの女神で、誰しも名前くらいは聞いたことがあるでしょう。
また「夜のハンター」とも呼ばれるフクロウは、単体で見ても賢そうなイメージがありますね。本サイトが目指す「知的」なイメージを後押ししてくれそうです。
ステップ2. 「Pictorial symbols(イラストシンボル)」を生成する
続いて、先ほど決めた「モチーフ」から、「Pictorial symbols(イラストシンボル)」を生成します。
無料でロゴを生成できるAIツールは、いくつかあります。
無料でロゴを生成できるAIツール
AIの世界は日進月歩なので、あくまでこの記事を書いた時点の話ね
「ChatGPT」は万能選手ですが、無料だと1日2枚しか生成できないので、課金なしだとちょっと厳しい。他の2つは、課金なしでも困らない枚数を生成してくれます。
今回は、「ideogram」を使って生成してみました。
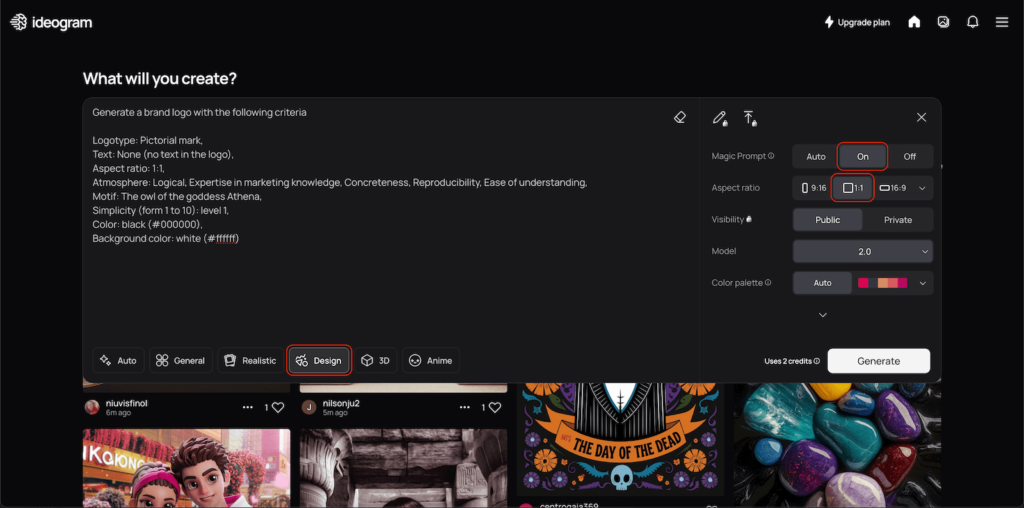
こちらが画像生成の「プロンプト(AIに指示する文章)」です。

「Pictorial symbols」を生成するプロンプト
次の条件でブランドロゴを生成して。
ロゴタイプ:Pictorial mark、
文字:なし(ロゴにテキストは入れない)、
縦横比:1:1、
雰囲気:「論理性」「マーケティング知識の専門性」「具体性」「再現性の高さ」「わかりやすさ」、
モチーフ:女神アテナのフクロウ、
シンプルさ(form 1 to 10):level 1、
色:黒(#000000)、
背景色:白(#ffffff)
*実際には、上記を英訳して生成しています。日本語でも問題ない場合が多いですが、英語にした方がAIは齟齬なく受け取ってくれます。
ideogramの注意点
「ideogram」は、無料プランの場合、生成した画像を非公開にする事ができません。誰でも見れる一覧上に、生成したロゴが並ぶことになります。
世界中のユーザーが、毎秒ごとに画像生成しているので、あなたの作ったロゴが、ずっと目立つ場所に表示され続けることはありませんが。
どうというほどでもありませんが、念の為お伝えしておきます。
プロンプト上、ロゴの色は「黒」で、背景は「白」で指定しました。
経験上、有彩色を入れると、勝手に複数色のロゴにされてしまうためです。例えば、「青」で指定すると、青っぽい色を組み合わせたロゴを返してきちゃうんですね。
単色でも機能するロゴにしたいので、いったん「黒」にしておき、後からデザインソフトを使って、好きな色に変更することにしましょう。
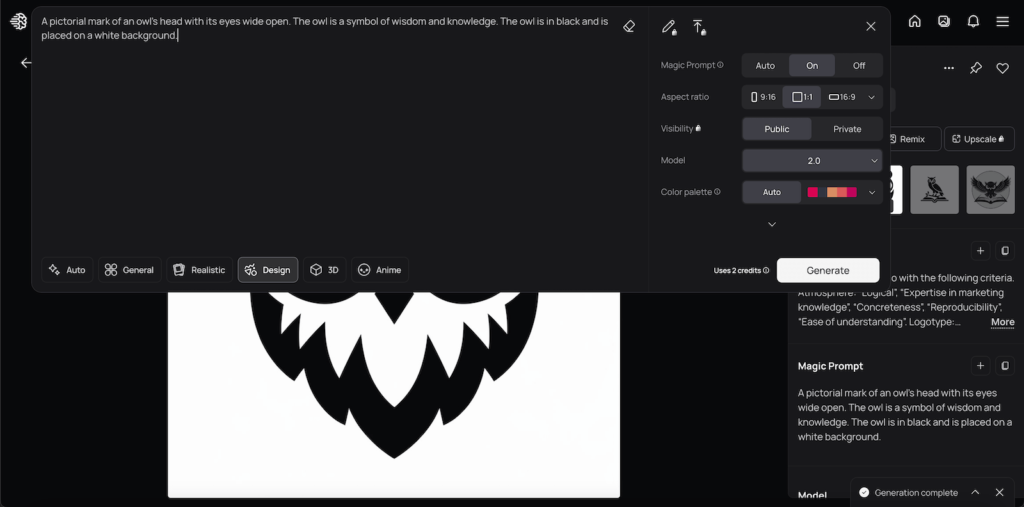
その他設定はこちら。
- 画像タイプ
:デフォルトの「Auto」でも問題はないが、一応「Design」にしておく - Magic Prompt
:AI側でプロンプトの文章いい感じに書き直す機能。「On」にすると、色んなバリエーションの画像を生成する。「Off」にすると、かなり似通った画像をする。最初は「On」がオススメ - Aspect Ratio
:画像のアスペクト比。今回は正方形に収まるロゴにしたいので、「1:1」を選択
この辺のUI(画面の配置)は、ちょこちょこ変わるので、今あなたが見ている画面とはちょっと違うかもしれないね
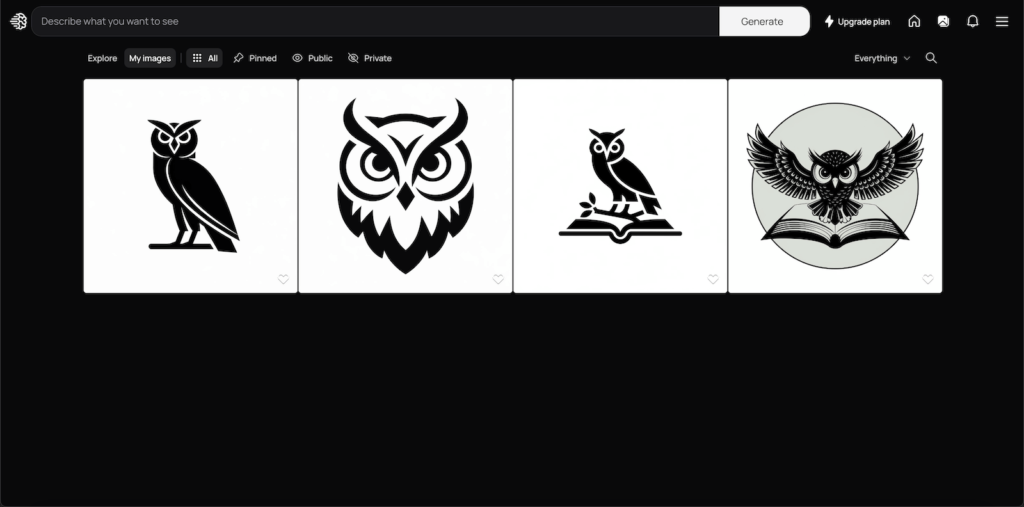
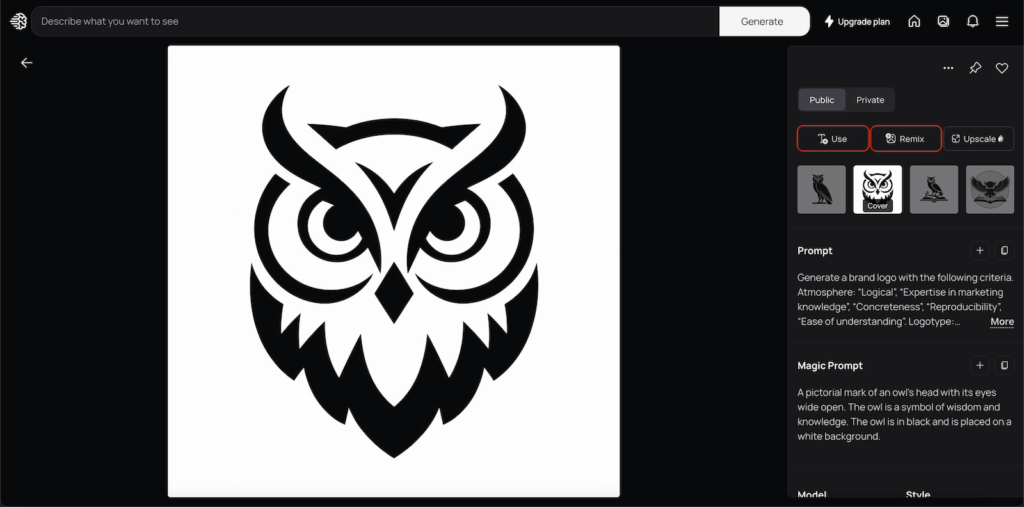
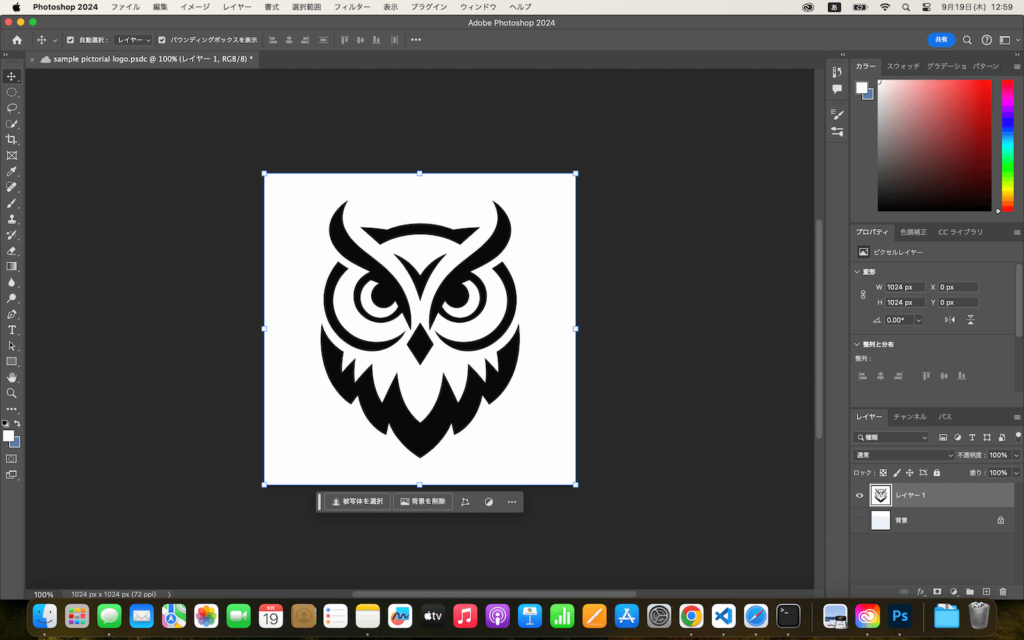
で、出来上がったのはこちら。

おー!こんな感じにできるんだ!使えそうだね!
今回はサンプルなので、この中から選ぶとしましょう。
こちらを採用することにします。

フクロウの顔がアップになっていて、遠目からでもわかりやすそうです。
微調整したい場合
気に入った雰囲気のロゴが見つかったけど、「もうちょっとバリエーションを見てみたい」ってときもありますよね。
そういうときは、上記画面から選択できる「Use」や「Remix」を使いましょう。
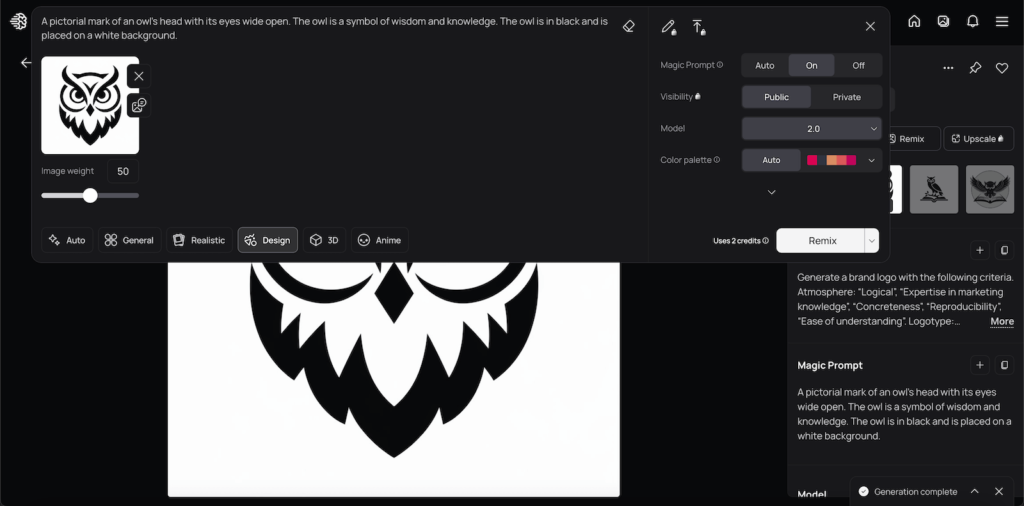
「Use」で微調整する
「Use」は、選んだ画像と同じプロンプトで、画像を再生成してくれる機能です。

最初の生成時に「Magic Prompt」という機能を「On」にしていたのを覚えていますか?
実は元の画像は、AIがちょっと書き換えたプロンプトによって生成されています。そのプロンプトを再利用するわけですね。
「Remix」を使う
「Remix」は、選択されている画像を元にして、新しい画像を生成する機能です。

元画像がお手本になるので、より細かい変化になってきます。
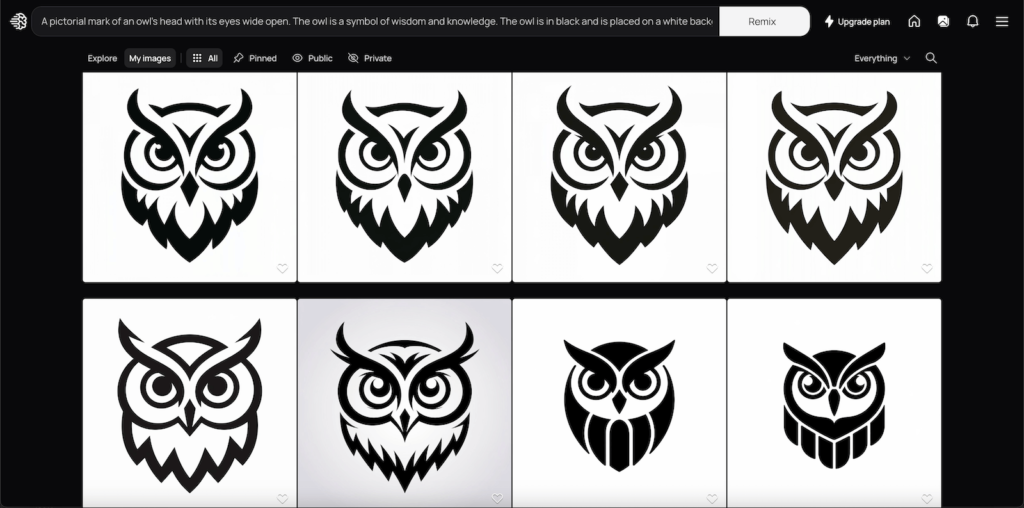
実際に生成した画像を見てみましょう。
上段の4枚が「Remix」で、下段の4枚が「Use」による生成です。

どちらもフクロウの顔に寄ったイラストになっているのは共通していますね。
「Use」を使えば、テイストの違うイラストを生成してくれます。
「Remix」の場合は、かなり細かい違いで生成してくれます。
最初は普通に生成して、Use→Remixで、的を絞っていくのがオススメ
ステップ3. AIにフォント案を出させる

次に、ブランド名を表記するロゴに使う「フォント」を決めます。
フォントに関しては、必ずしもAIで決めなくてもOK。
以下のツールを使うと、網羅的にフォントを閲覧できます。ここから、パッと見の印象で、ブランドのイメージに合うフォントを選んでもらっても良いと思います。
もちろん、AIに聞いてもOK。
再び、「ChatGPT」に質問してみましょう。

フォント案を出させるプロンプト
次の条件で、ブランドロゴに使うフォント案を5つ提案して。あわせて、各フォントの特徴と歴史的背景も教えて。
ブランドステートメント
:お客さんである「制作スキルはあるけど、売れずに悩んでいるハンドメイド作家」は、「専業作家として独立したい」という夢を持っています。彼ら彼女らに「専業で食べていける売上を作れること」を約束します。
ブランドバリュー
:「論理性」「マーケティング知識の専門性」「具体性」「再現性の高さ」「わかりやすさ」の5つ。
構成は、モチーフの案出しと同じです。「ブランドステートメント」と「ブランドバリュー」を用意していれば、文案を考える必要はありません。
なお、日本語のブランド名だと、英字フォントで提案されても困るでしょう。必要に応じて、フォントの言語条件もプロンプトに追加してください。
そして、ChatGPT君からの回答はこうでした。
AIからの回答
ブランドステートメントとバリューに基づいて、フォントの提案とその特徴、歴史的背景を以下に示します。
- Helvetica
特徴: モダンでシンプルなサンセリフ体。視認性が高く、どんなコンテキストにもフィットする万能フォントです。清潔感と信頼感を持たせたい場合に適しています。ブランドの「論理性」や「わかりやすさ」を表現できます。
歴史的背景: 1957年にスイスのMax MiedingerとEduard Hoffmannによってデザインされました。スイス・スタイルのタイポグラフィの代表例で、20世紀中盤からデザイン業界で非常に人気があります。 - Futura
特徴: 幾何学的で未来的なサンセリフ体。デザインが簡潔でありながらも洗練されており、「再現性の高さ」や「論理性」を反映させやすいフォントです。特に、精密さと現代性を示したいブランドに最適です。
歴史的背景: 1927年にPaul Rennerがデザインしたこのフォントは、バウハウス運動から影響を受けた合理主義的なデザインが特徴で、デジタル時代にも根強い人気を誇ります。 - Gotham
特徴: 現代的で力強いサンセリフ体。幅広く使われ、誠実さや安定感を持たせることができるデザインです。「具体性」と「マーケティング知識の専門性」を伝えるブランドには特に効果的です。
歴史的背景: 2000年にTobias Frere-Jonesによってデザインされました。アメリカの都市看板の力強さやシンプルさに着想を得ており、オバマ大統領選挙のキャンペーンでも使用されたことで有名です。 - Baskerville
特徴: 高いコントラストとシャープな形状を持つセリフ体。伝統とモダンさを融合させた上品な印象を与え、信頼感と専門性を強調できます。「論理性」や「専門性」を強調したいときに有効です。
歴史的背景: 18世紀にイギリスのジョン・バスカヴィルがデザインしたフォントで、当時のフォントに比べてより洗練されたデザインが特徴です。現在もクラシックな高級感を表現する際に使用されます。 - Roboto
特徴: デジタル環境での視認性が非常に高いサンセリフ体。モダンでフレキシブルなデザインが特徴で、「再現性の高さ」と「わかりやすさ」を強調します。コンテンポラリーなブランドに合います。
歴史的背景: 2011年にGoogleがAndroidの公式フォントとして開発しました。デジタル時代の標準フォントとして、広く使用されており、モバイルフレンドリーな印象を与えます。
これらのフォントは、ブランドの「論理性」「マーケティング知識の専門性」「具体性」「再現性の高さ」「わかりやすさ」を表現しながら、視覚的にも信頼感と専門性を高める選択肢です。
提案されたフォントの見た目を、ググって確認してみましょう。
もしくは、「wordmark」で、実際にブランド名を入力してみて、各フォントの見え方を確認しても良いですね。ただし、提案されたフォントが全て見れるとは限りませんが。
今回は、「Futura」を選ぶことにします。
ちなみに、もっと特徴的なフォントが欲しければ、追加で「もっと特徴的なフォントの案も出して」と聞いてみてください。
ステップ4. 「Wordmarks(ワードマーク、文字)」を作成する
続けて、ブランド名で「Wordmarks(ワードマーク、文字)」のロゴを作成しましょう。
ここもAIに作らせたいところですが、画像生成AIは、文字を書くのが苦手なんですね。
「ChatGPT」と「copilot デザイナー」は、そもそも指示通りにテキストを打つことができません。この時点で、Wordmarkロゴには不向きです。
「ideogram」は、指示通りのテキストは打ってくれます。この時点でなかなか優秀ですが、指定のフォントでロゴを生成してはくれません。
そこで、しょうがないので「Photoshop」を使って文字部分のロゴを作っていきます。
ちなみにこの作業は、「Canva」では不向きだよ
タイプしたテキストをそのままロゴにしない
実は、デザイナーさんが「Wordmarks(ワードマーク、文字)」のロゴを作成するときは、ただフォントを選んでいるだけではありません。
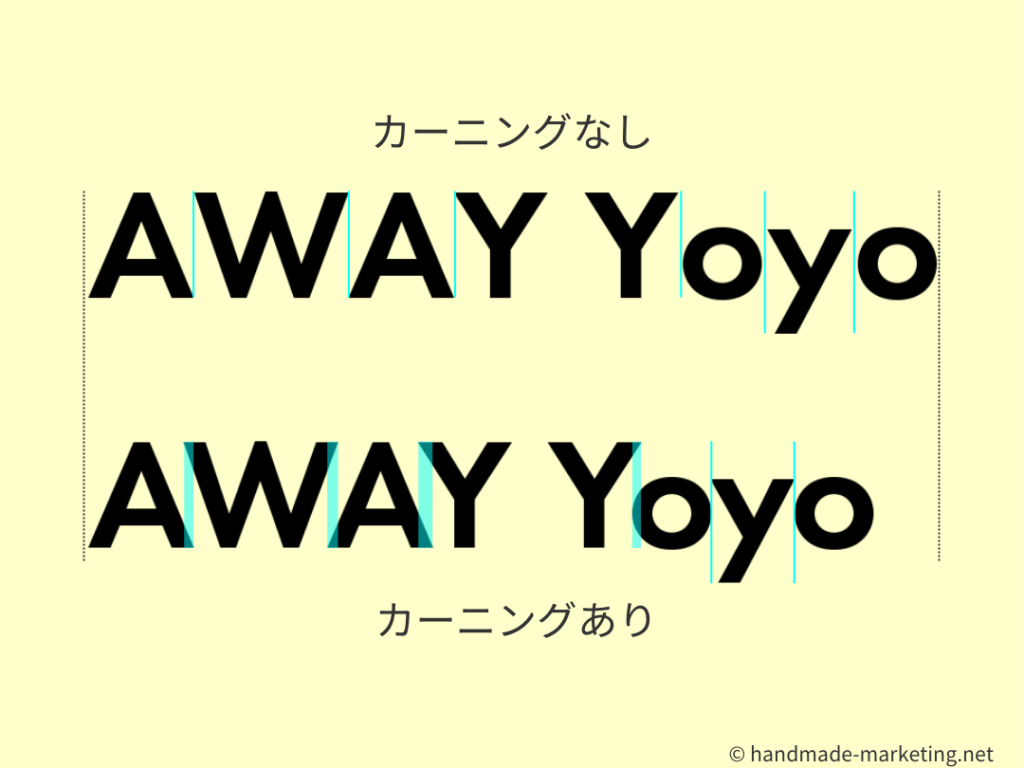
文字と文字の間隔を調整して、美しく見えるように配置しています。この作業は、「カーニング」と呼ばれています。
カーニングは職人技術なのですが、「Photoshop」には、自動カーニング機能があります。プロの通りとはいきませんが、そのままタイプしたよりは100倍マシでしょう。

カーニングなしだと、機械的に横並びになるんだね
文字の組み合わせによっては、間延びして見えるねぇ
ちなみに「Canva」が不向きなのは、このカーニング機能が不十分だから。自動にしても手動にしても、ちょっと難がある
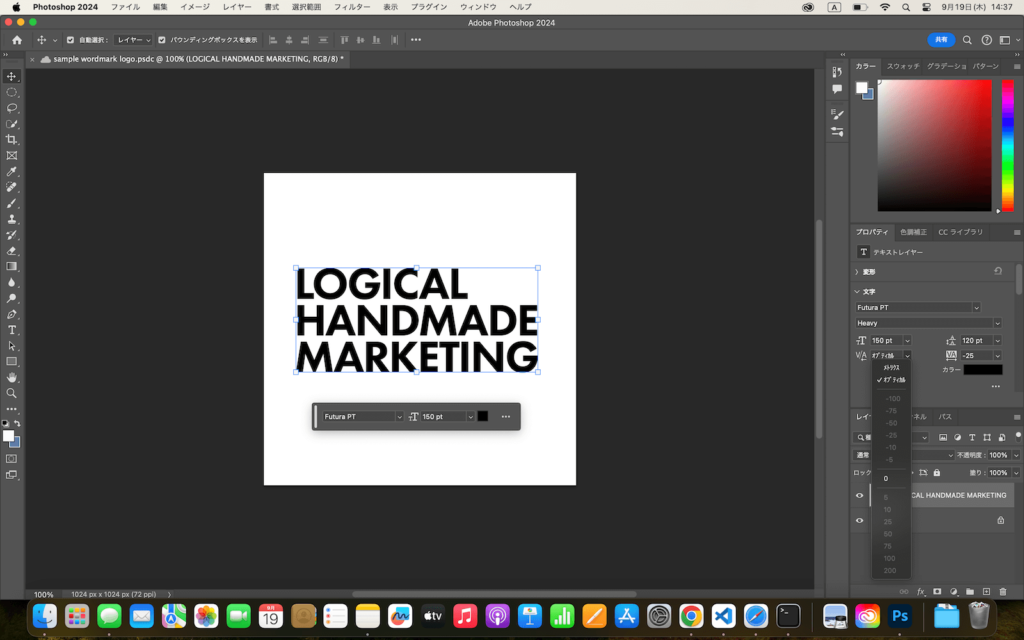
では、「Photoshop」でテキストを入力していきます。
フォントは「Futura PT」を選びました。なお、デフォルトの選択肢に、欲しいフォントが出てこないケースもあります。その場合は、「Adobe Fontsから追加」をすればOK。

画面右側の「プロパティ」パネルの中に、「カーニング」を設定ができる箇所があります。
選択肢から「オプティカル」を選びます。すると、文字間が詰まって、カーニングされたことがわかります。
ちなみに、カーニングの隣には、「トラッキング」を変更できる箇所があります。こちらはデフォルトの間隔より少し詰めて、「-25」で設定しました。
- カーニング
:個々の文字間隔をキレイに見えるように調整する - トラッキング
:選択した文字全体の文字間隔を一律に調整する
ボクは非デザイナーなので、自動カーニングの精度がどれほどなのか分かりません。が、やはりプロのデザイナーから見ると、精度は完璧ではないようです。
本音を言えば、デザイナーに依頼するに越したことはありません。この自動カーニングを使う方法は、「妥協する中でなるべく質を上げる方法」だと理解しておきましょう。
ステップ5. デザインソフトでロゴを調整する
ここまでのアウトプットとして、
- 「Pictorial symbols(イラストシンボル)」のロゴ
- 「Wordmarks(ワードマーク、文字)」のロゴ
が出揃いました。
そのまま使えないこともないですが、デザインソフトで少し調整しましょう。
と言っても、ボクは非デザイナー。デザインソフトの詳しい使い方は知らない
素人でもできる、ちょっとした加工くらいの話だよ
背景を除去する
AIが生成したロゴは、おそらく背景が「白」になっているはずです。あるいは「薄いグレー」になっているかもしれません。
いずれにしても、背景があると扱いづらいので除去していきます。
まずは「Photoshop」の編集画面に、AIで作ったロゴをコピペします。
背景を除去したことがわかりやすいように、右下の「レイヤー」パネルから、背景レイヤーを非表示にしておきましょう。

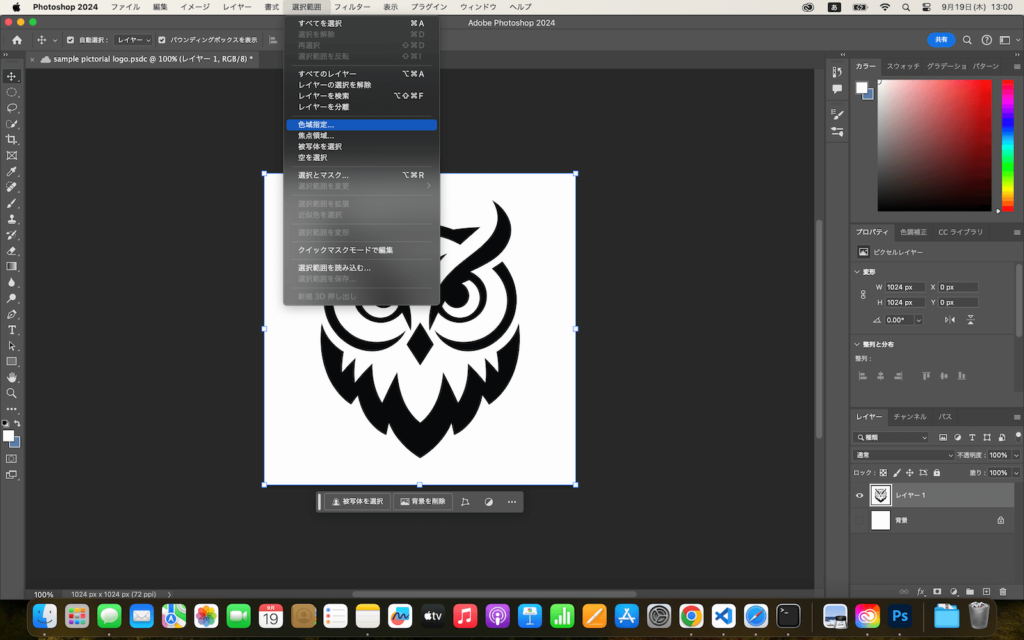
次に、画面上部の「選択範囲→色域選択」を選びます。

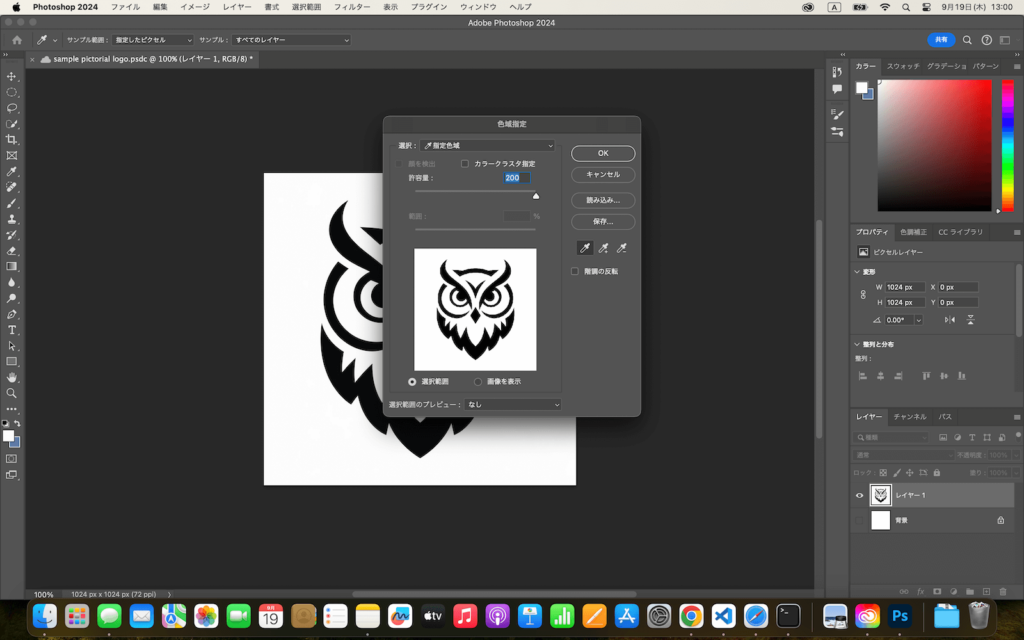
ロゴの「白い背景」の部分を選択して、「OK」を押下します。

背景の白いところだけ選択した状態になります。

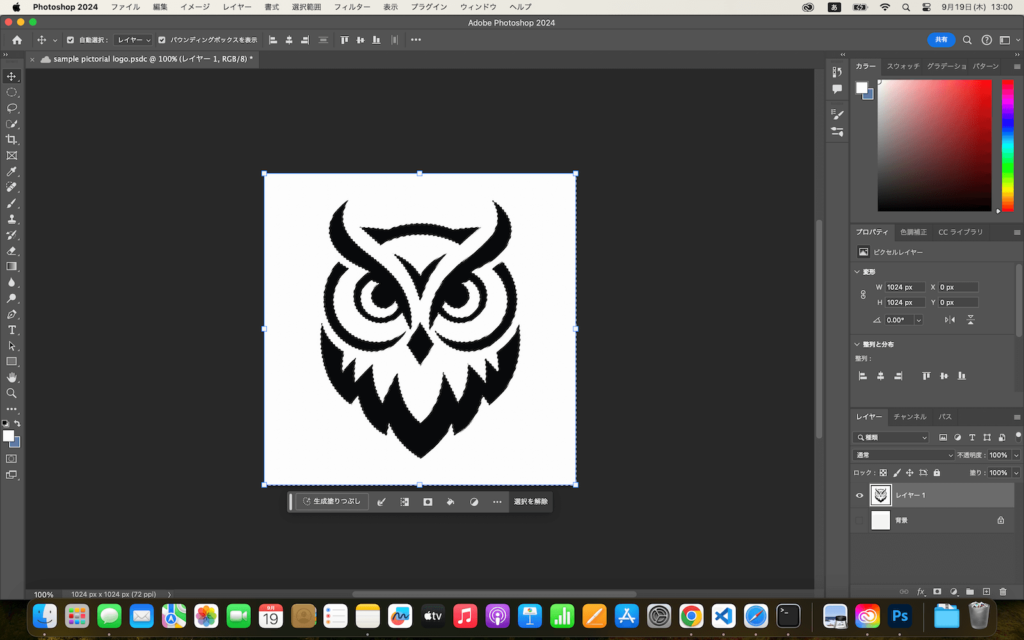
その選択状態で「デリート」ボタンを押せば、サクッと背景だけ消せます。

これで背景の除去は完了です。カンタンですね。
なお、背景除去だけであれば、「Canva」でも可能です。ただし有料プランのみで解放される機能となっています。
ロゴの色を変える
ロゴの色が「黒」なので、任意のブランドカラーに変えていきましょう。
せっかくなので、「Pictorial symbols(イラストシンボル)」と「Wordmarks(ワードマーク、文字)」をガッチャンコして、いっぺんに色を変えていきます。
まずは、2つのロゴを並べます。今回は両ロゴの高さを合わせて、横並びに配置してみました。
なお、大きさを調整する際は、元のロゴの縦横比を変えないように注意しましょう。縦横比を変えてしまうと、歪でバランスが悪くなってしまうためです。

ただ貼り付けただけだと、両方のロゴが別々のレイヤーになっています。
両レイヤーを選択した状態で、画面上部の「レイヤー→レイヤーを結合」を選択します。これで、2つのロゴが統合されました。

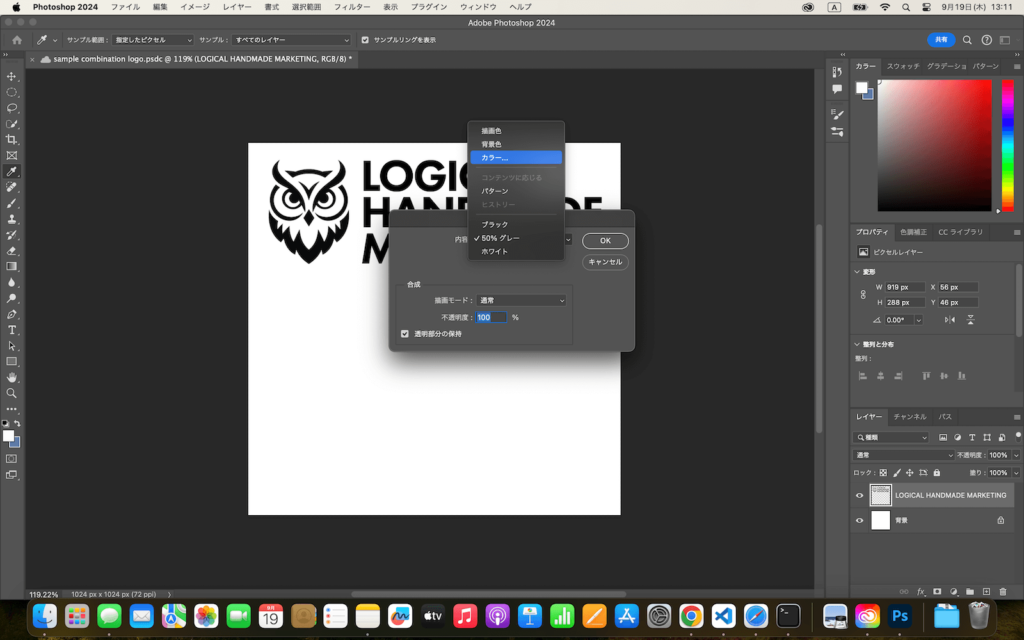
統合されたレイヤーを選択した状態で、「編集→塗りつぶし」を選択します。

「透明部分の保持」にチェックを入れた状態で、「カラー…」を選択します。

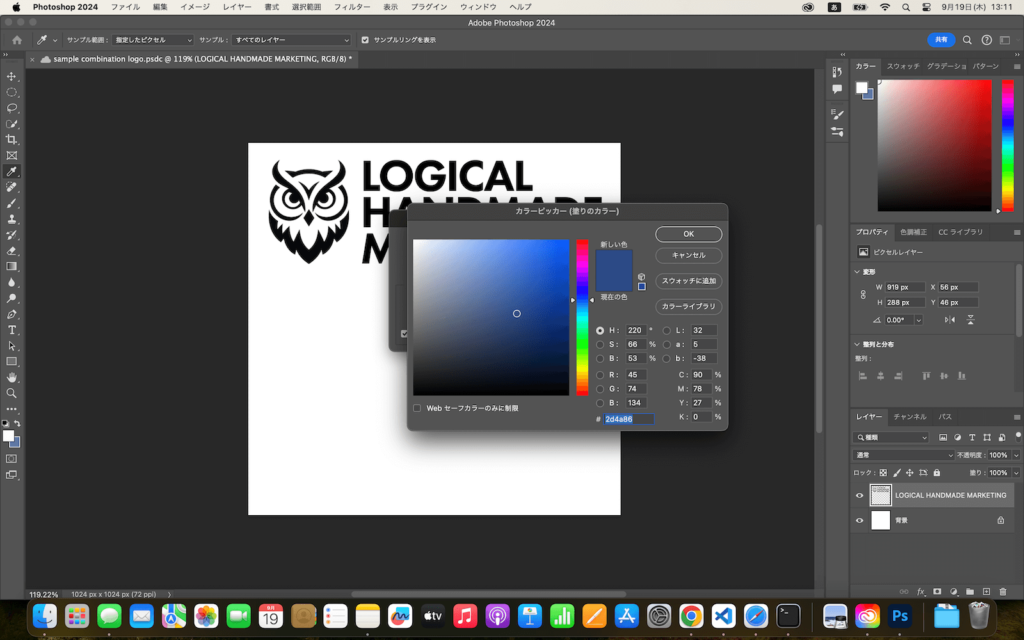
任意のロゴの色を設定します。
基本的には、あらかじめ決めておいた「カラーコード」で色を指定しましょう。
指定したら「OK」を押下します。

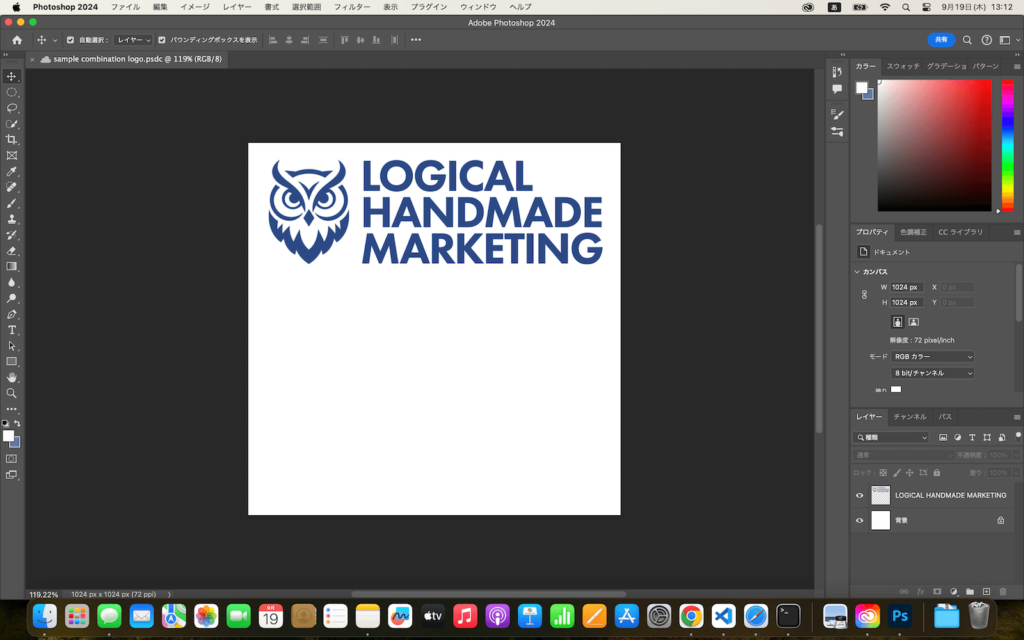
これでロゴの色が変わりましたね。

この機能を使えば、どんなブランドカラーのロゴも作れます。
または、ロゴは「白」にしておいて、ブランドカラーの背景に乗せて白抜きロゴにしても良いですね。
ロゴの色をグラデーションにしてみる
おまけで、ロゴの色をグラデーションカラーにしてみましょう。
いったん、先ほどの単色ロゴをコピペしておきましょう。
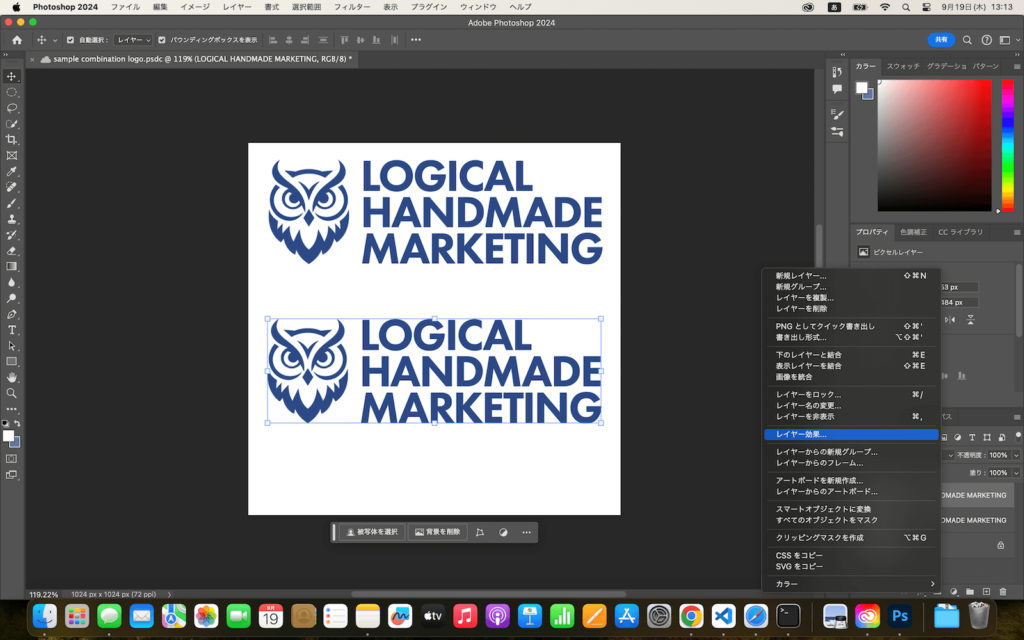
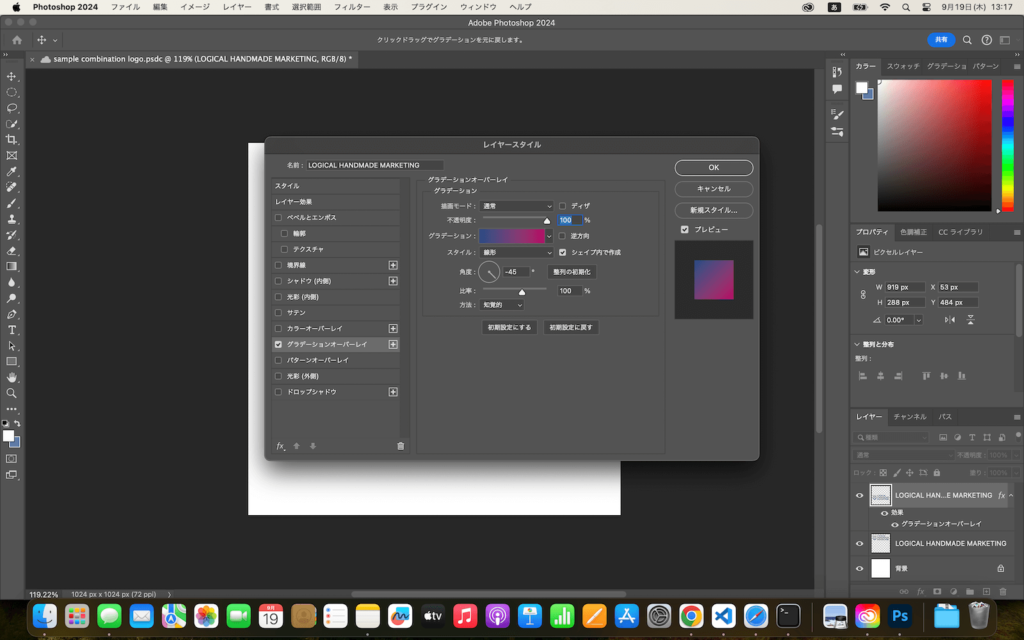
グラデーションカラーに変更したいロゴのレイヤーを選び、右クリックします。出てきたメニューから「レイヤー効果」を選択します。

ちょっと難しそうな設定画面が出てきました。
まず、左側の「スタイル」から、「グラデーションオーバーレイ」を選択します。

続いて、角度を設定します。これは、グラデーションカラーが移り変わる方向を示しています。何度でも良いのですが、「-45°」がキレイに映えると思います。
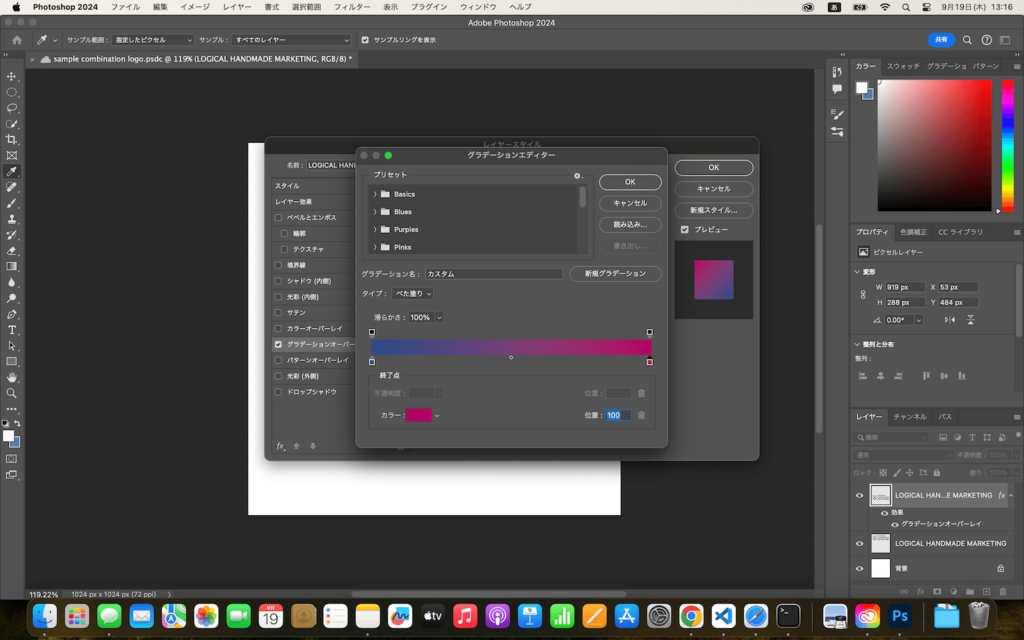
次に、「グラデーション」を押して、色を選択していきます。

色の帯になっている部分、下側の「小さい四角」から色を選択します。グラデーションにするので、最低でも2色を指定しましょう。
色を指定したら、「OK」を押下します。

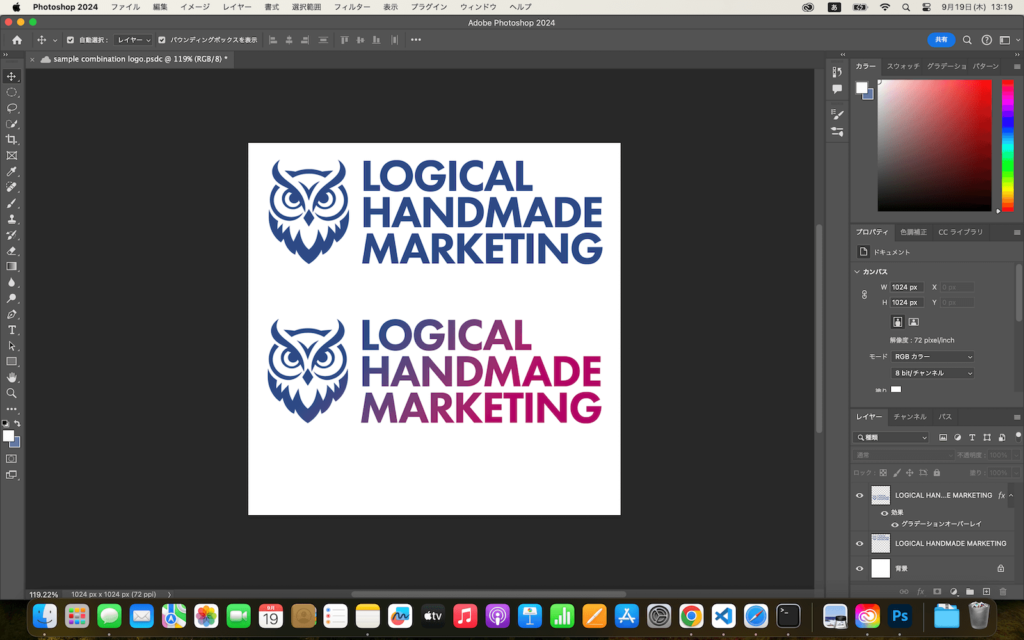
こんな感じで、グラデーションカラーのロゴが出来ました。
2つのロゴを1つのレイヤーに結合したので、両ロゴを横断したグラデーションカラーになっています。
おー、ええやん!!これが自分で作れるんだね!
非デザイナー目線だから粗はあると思うけど、なんとか形にはなりそうでしょ?
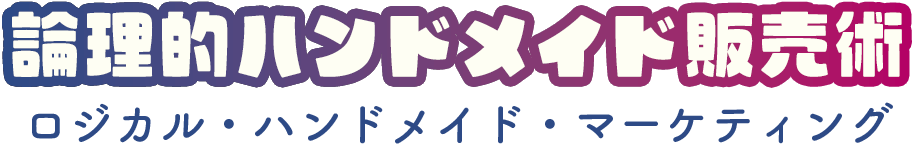
というわけで、今回作ったロゴを実際に使ってみたイメージです。

ブランドロゴを自作したい人は、ぜひAIを使ってみてくださいね。素人がガチャガチャ手を動かすよりも、よほど良い仕上がりになりますよ。
様になってるんだけどさ、この画像はどうやって作ったのよ?
あぁ、Canvaでモックアップに埋め込んだだけ。秒でできるよ

コメントを残す